This section describes how to launch and connect to Javascript Developer Kit in a Google Compute environment.

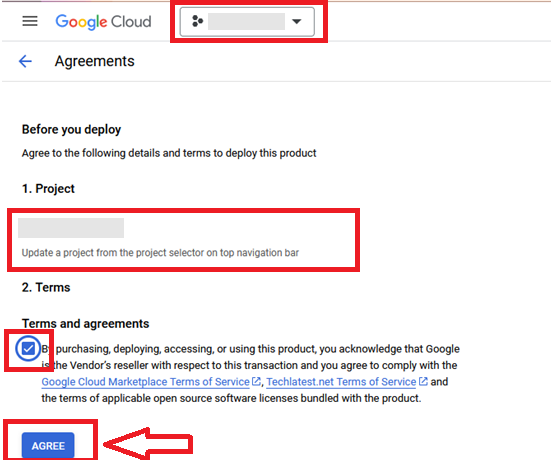
It will take you to the agreement page. On this page, you can change the project from the project selector on top navigator bar as shown in the below screenshot.
Accept the Terms and agreements by ticking the checkbox and clicking on the AGREE button.

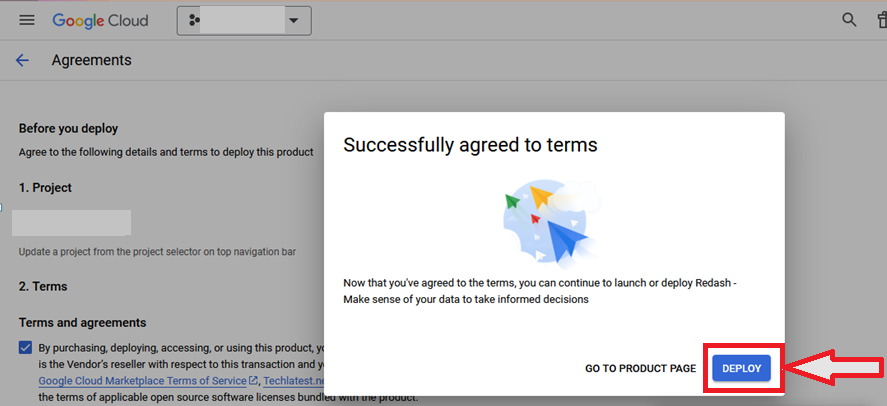
It will show you the successfully agreed popup page. Click on Deploy.

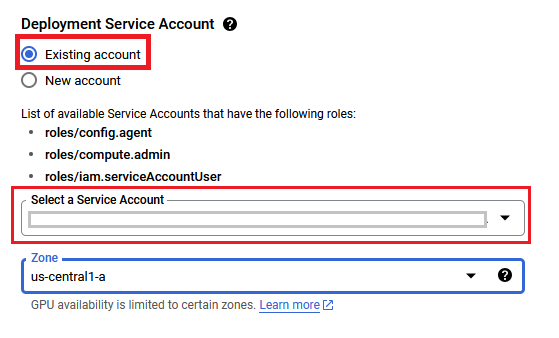
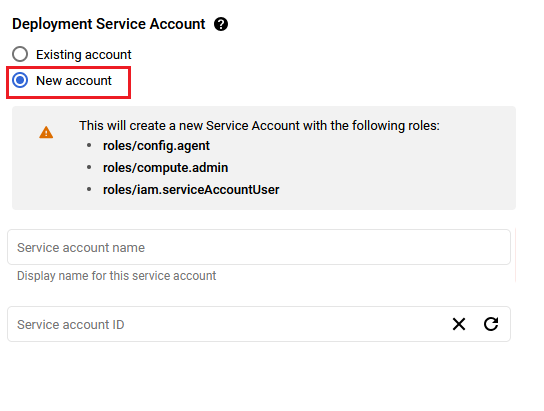
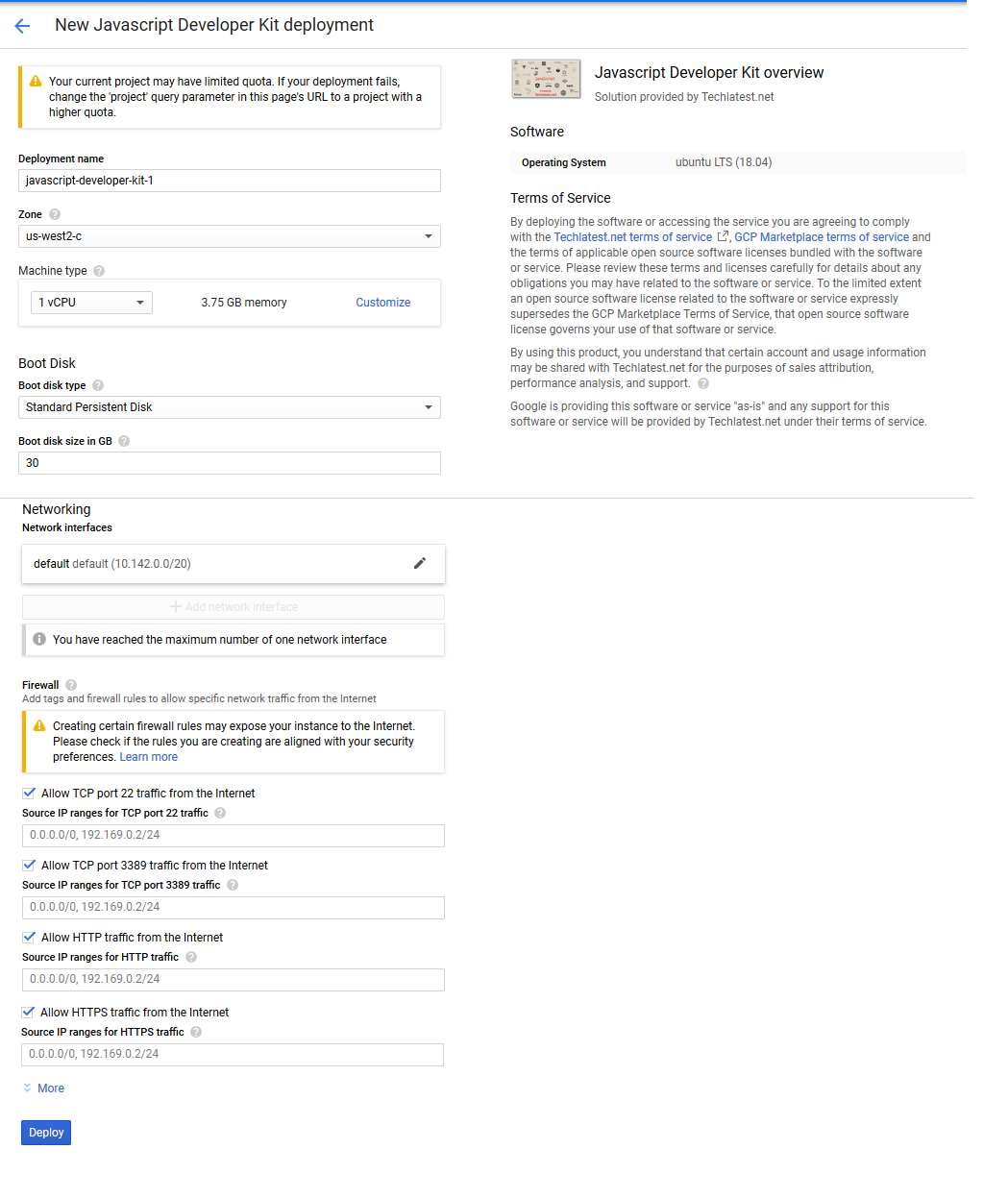
On deployment page, give a name to your deployment.


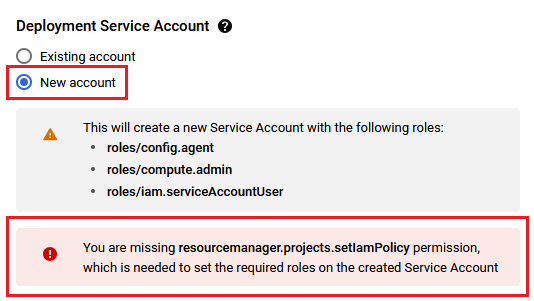
You are missing resourcemanager.projects.setIamPolicy permission, which is needed to set the required roles on the created Service Account


A summary page displays when the compute engine is successfully deployed. Click on the Instance link to go to the instance page .
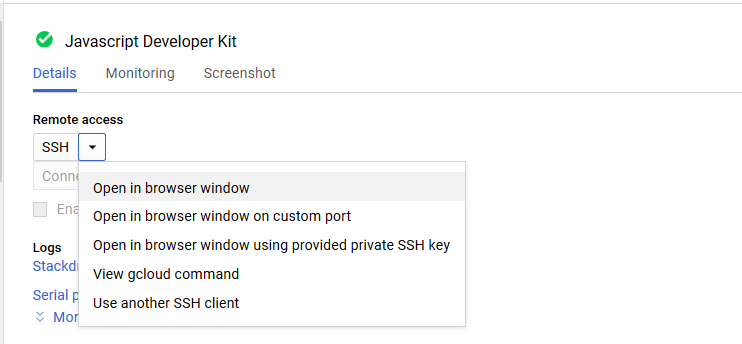
On the instance page, click on the “SSH” button, select “Open in browser window”.

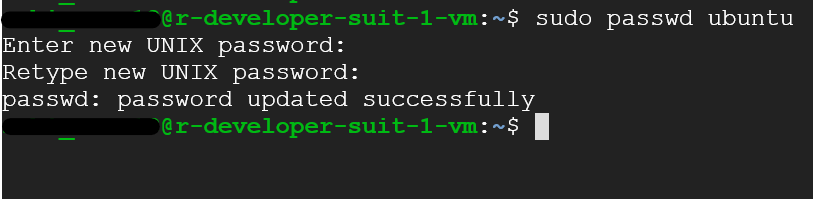
sudo passwd ubuntu

Now the password for ubuntu user is set, you can connect to the VM’s desktop environment from any local windows machine using RDP or linux machine using Remmina.
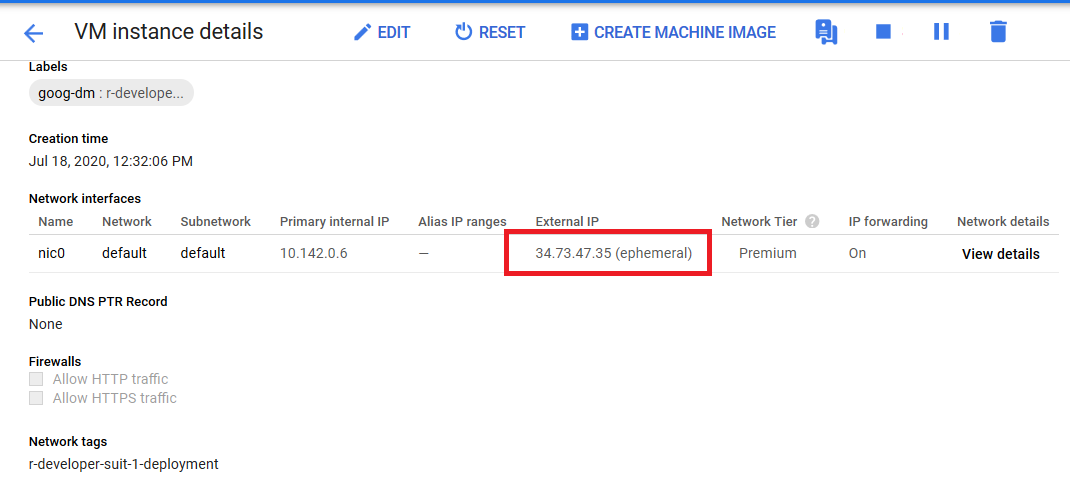
To connect using RDP via Windows machine, first note the external IP of the VM from VM details page as highlighted below

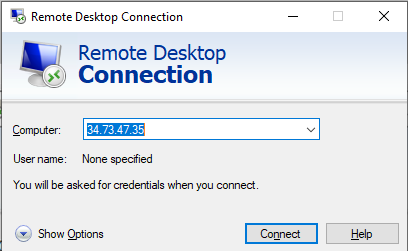
Then From your local windows machine, goto “start” menu, in the search box type and select “Remote desktop connection”
In the “Remote Desktop connection” wizard, paste the external ip and click connect



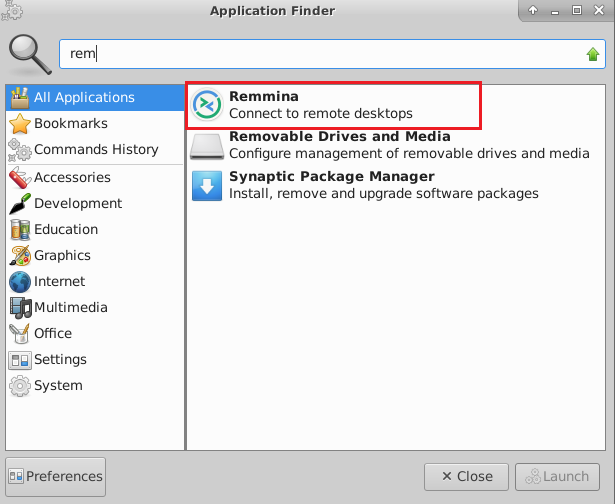
Note: If you don’t have Remmina installed on your Linux machine, firstInstall Remmina as per your linux distribution.
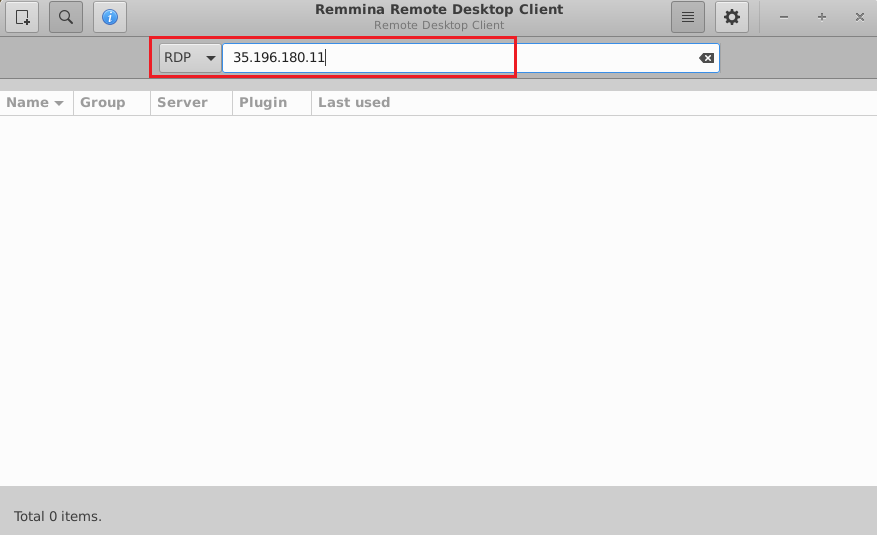
 14. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
14. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
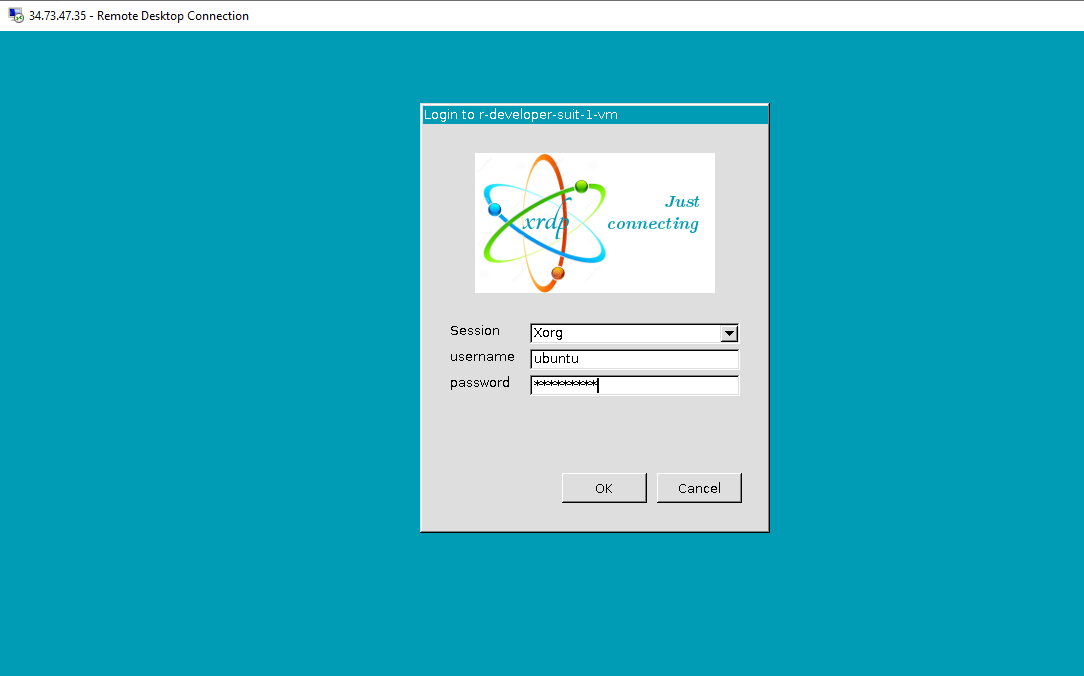
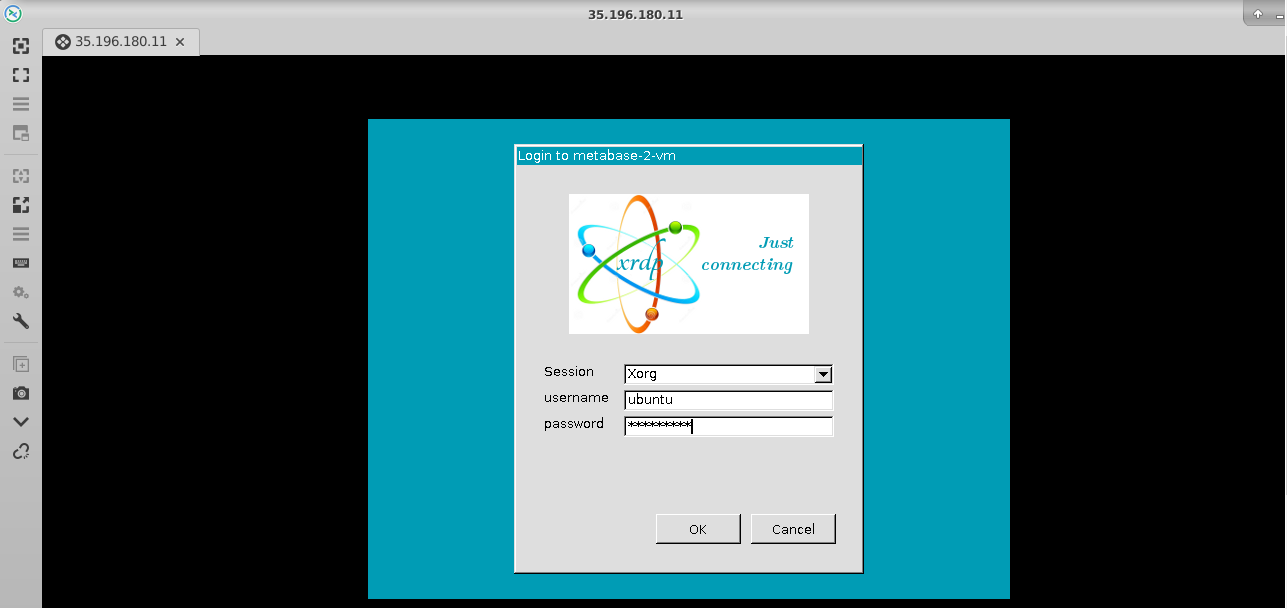
 15. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in step 6 to authenticate. Click OK
15. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in step 6 to authenticate. Click OK
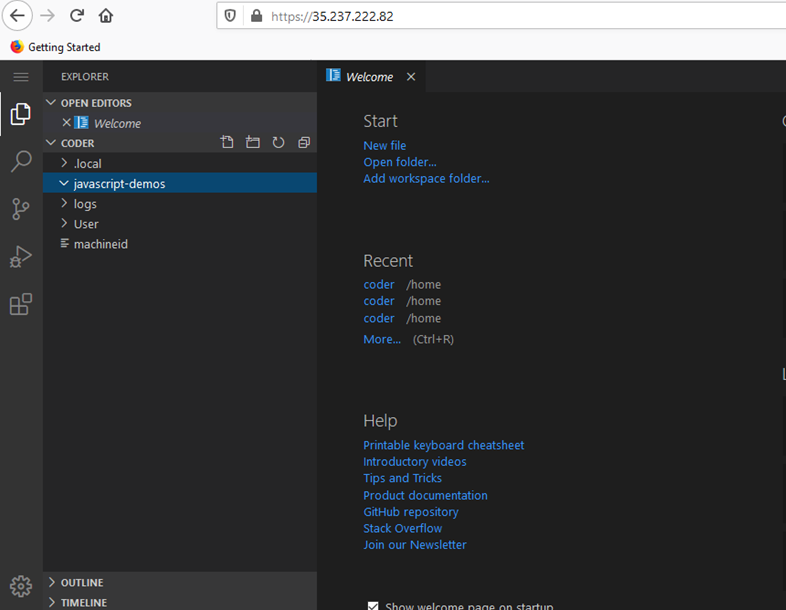
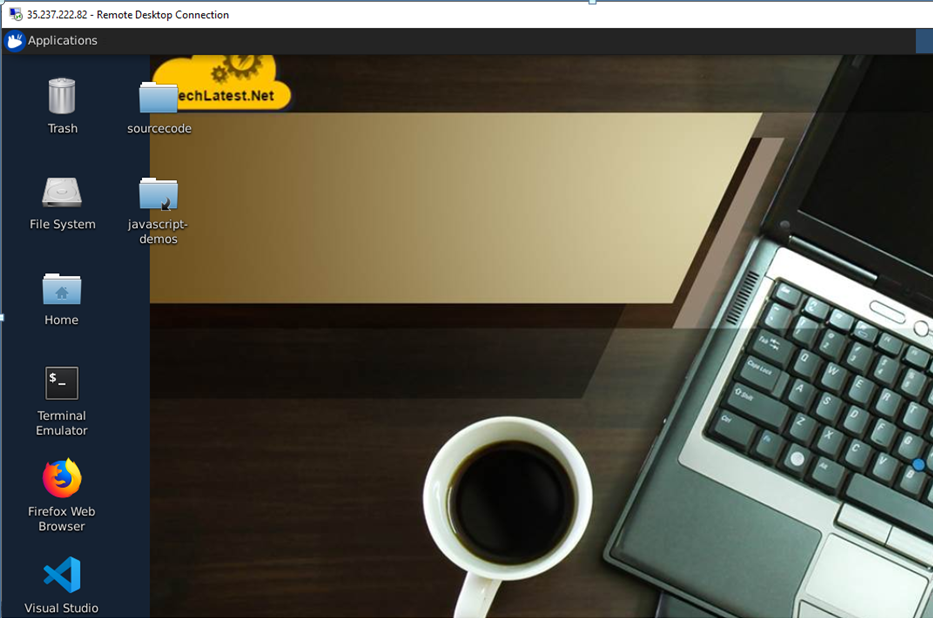
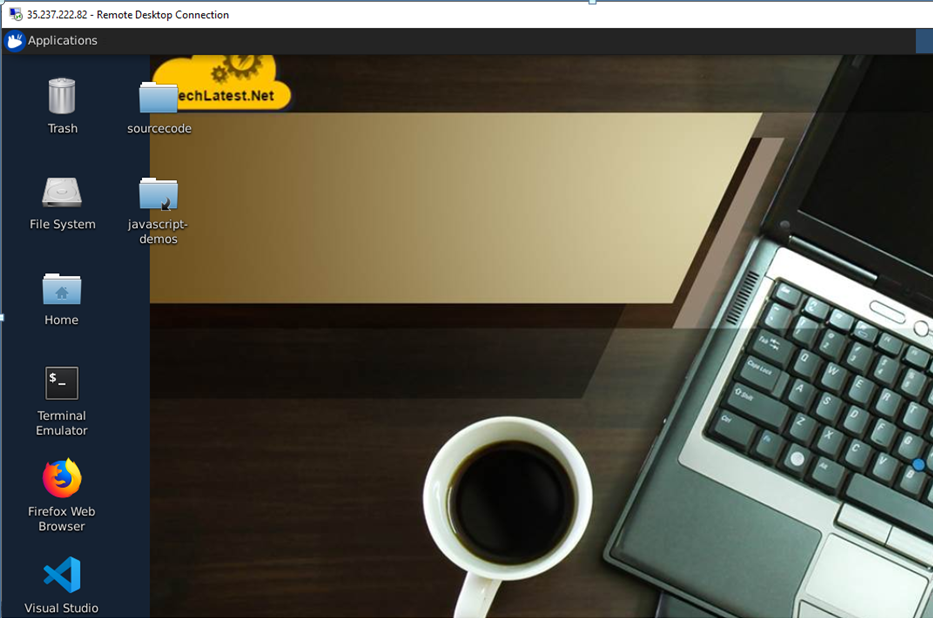
 16. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.
16. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.

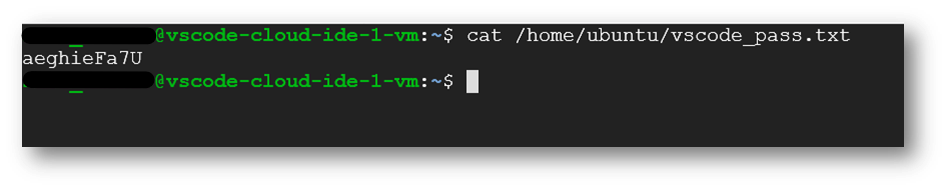
cat /home/ubuntu/vscode_pass.txt
Note down auto-generated password.
Note: If the password is empty in the file, wait for 2 minutes and check again.

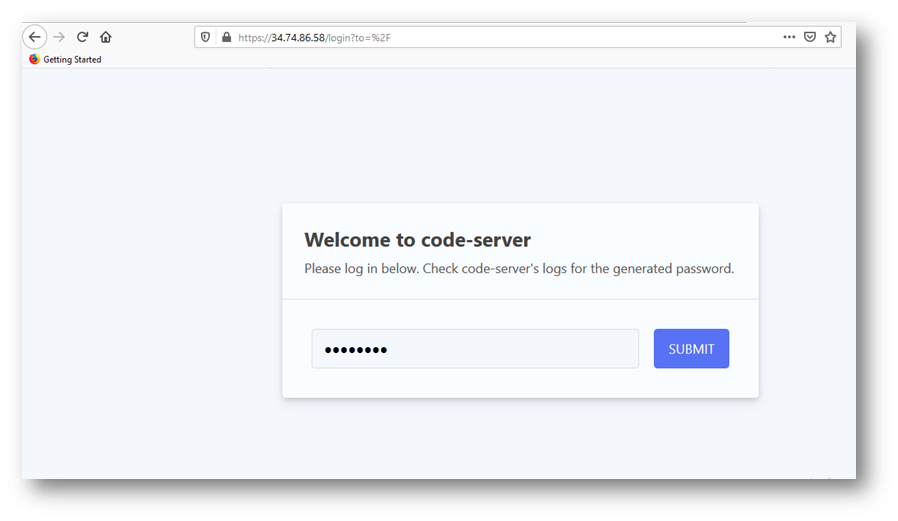
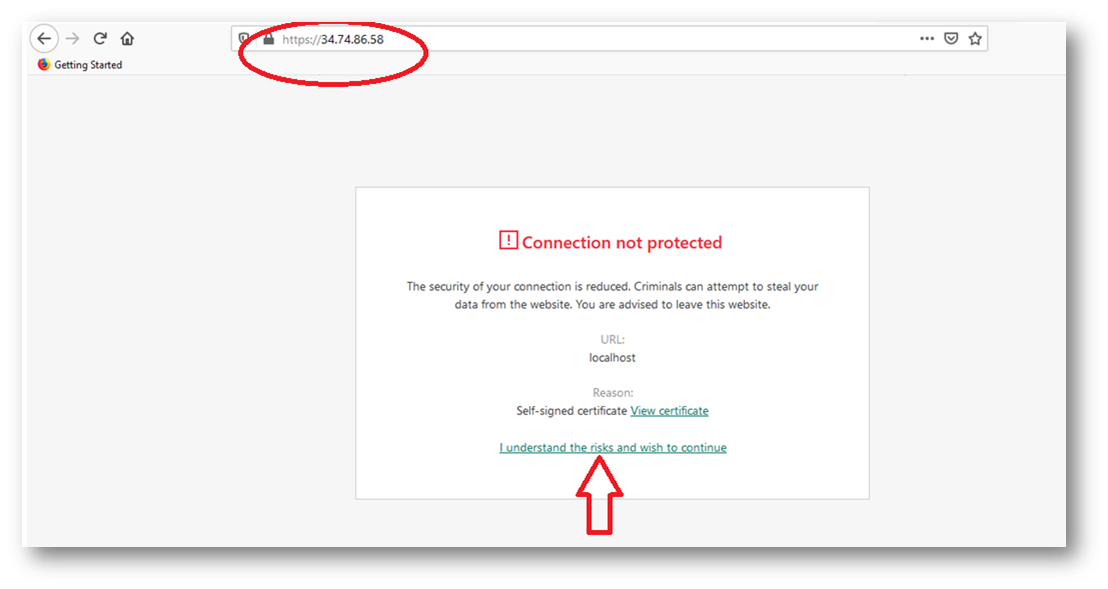
Now go to https://VM_Public_IP. Make sure you type https and not http.
You will see certificate warning, accept the warning to proceed for login

Use above auto-generated password from Step 17
Note: If you happen to see a blank screen in the browser after login or page load error, wait for 1-2 minutes and open again in new browser window to see VSCode load.