How to get JavaScript Developer Kit on AZURE
This section describes how to launch and connect to JavaScript Developer Kit in Azure.
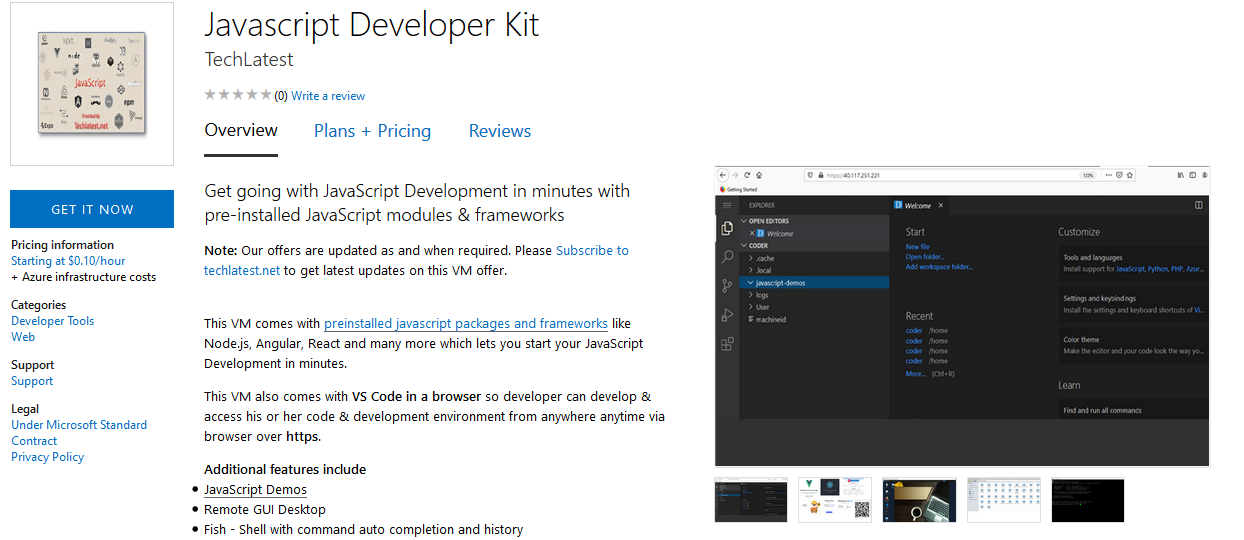
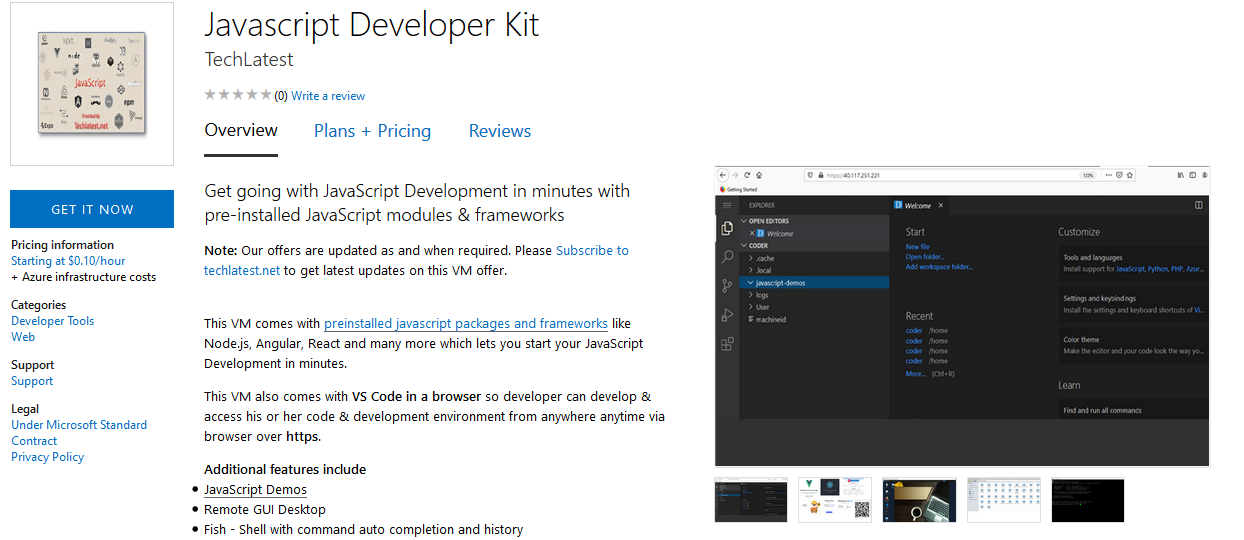
- Open JavaScript Developer Kit VM listing on Azure Marketplace

- Click on Get It Now
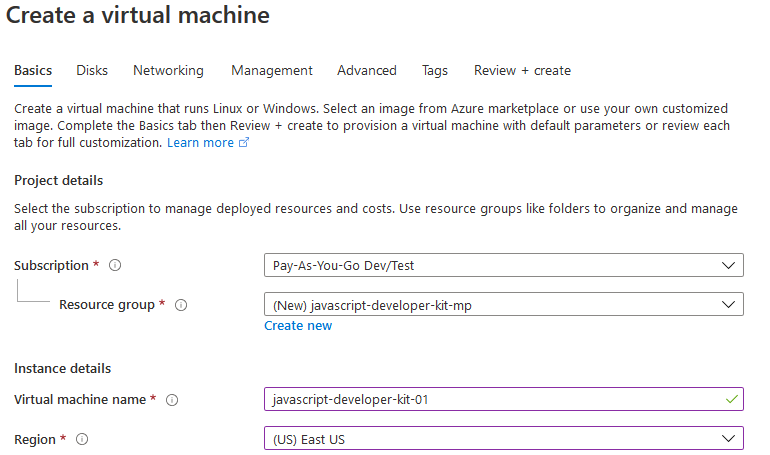
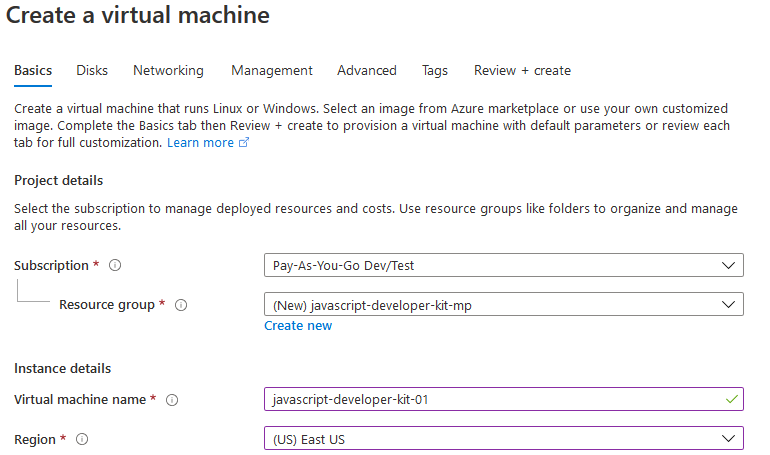
- Select a Resource group for your virtual machine
- Select a Region where you want to launch the VM(such as East US)

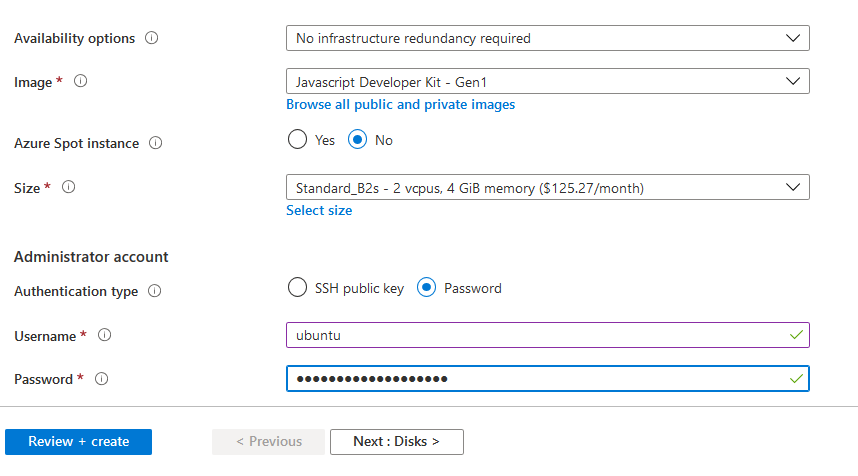
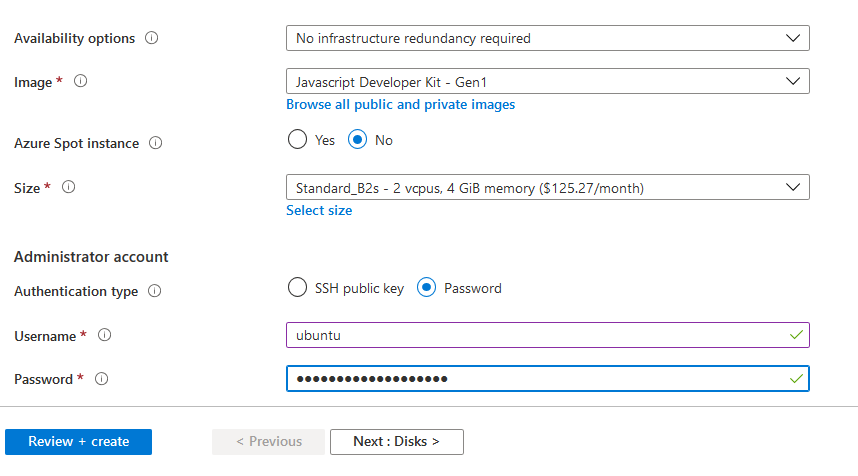
- Optionally change the number of cores and amount of memory.
Select the Authentication type as Password and enter Username as ubuntu and Password of your choice.

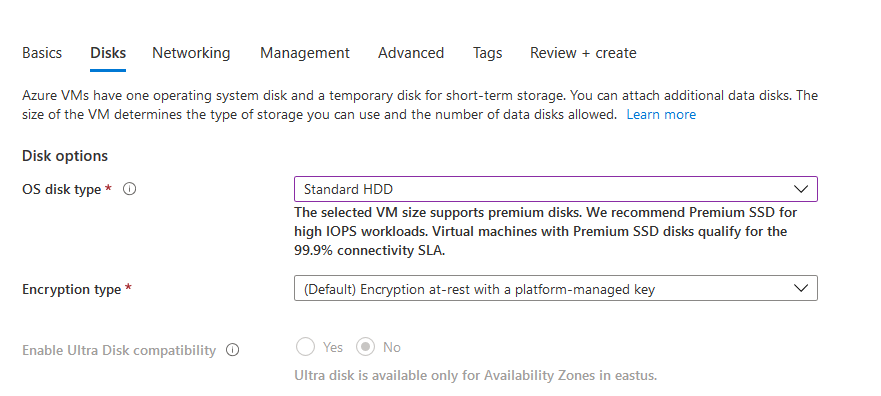
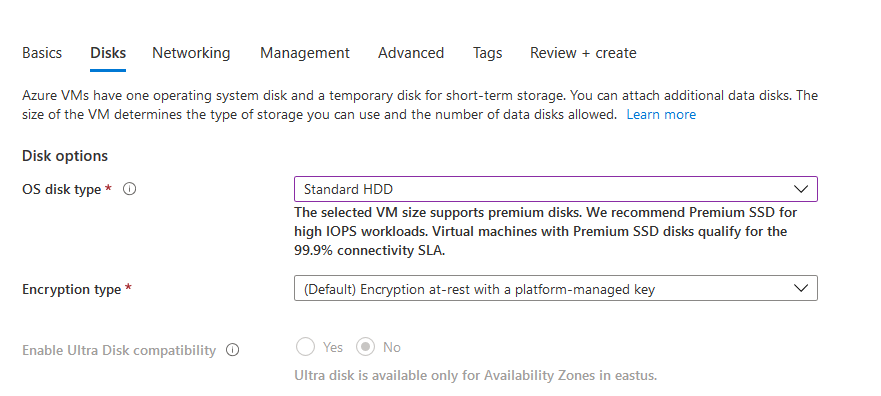
- Optionally change the OS disk type.

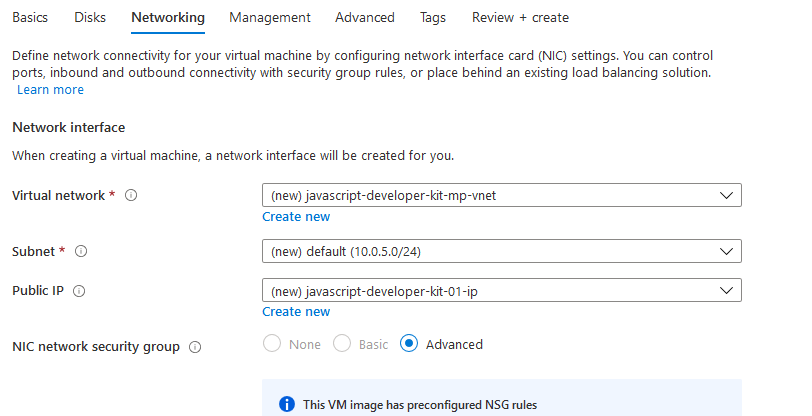
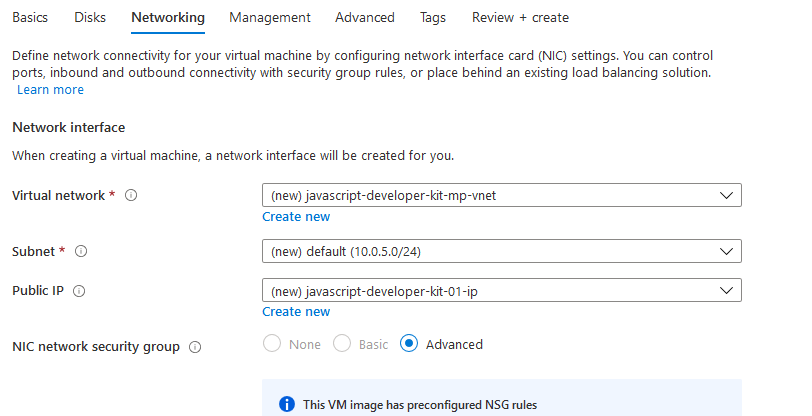
- Optionally change the network and subnetwork names.Be sure that whichever network you specify has ports 22 (for ssh), 3389 (for RDP), 80 (for HTTPS) and 443 (for HTTPS) exposed.

- Optionally go to the Management, Advanced and Tags tabs for any advance settings you want for the VM.
- Click on Review + create and then click on Create when you are done.
Virtual Machine will begin deploying.
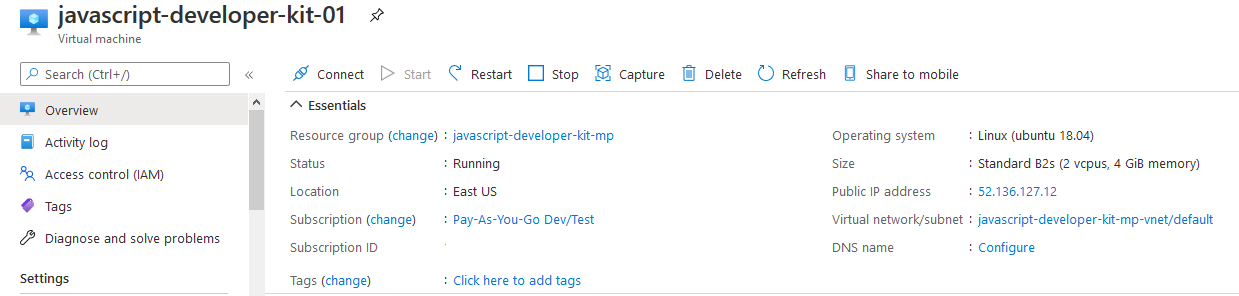
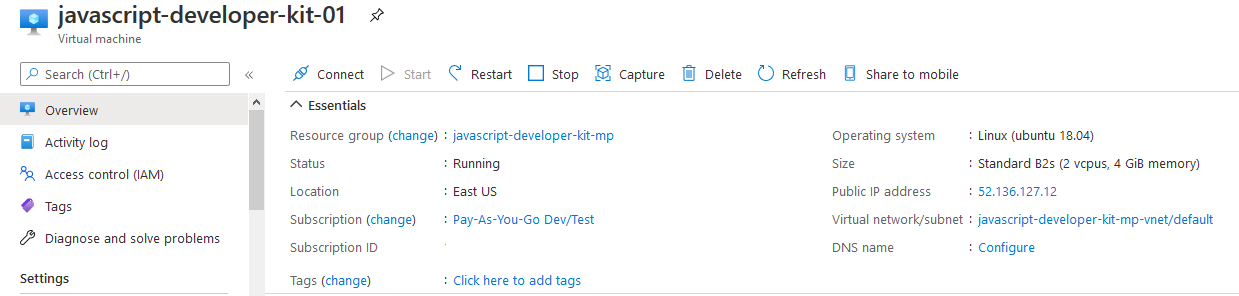
- A summary page displays when the virtual machine is successfully created. Click on Go to resource link to go to the resource page. It will open an overview page of virtual machine.

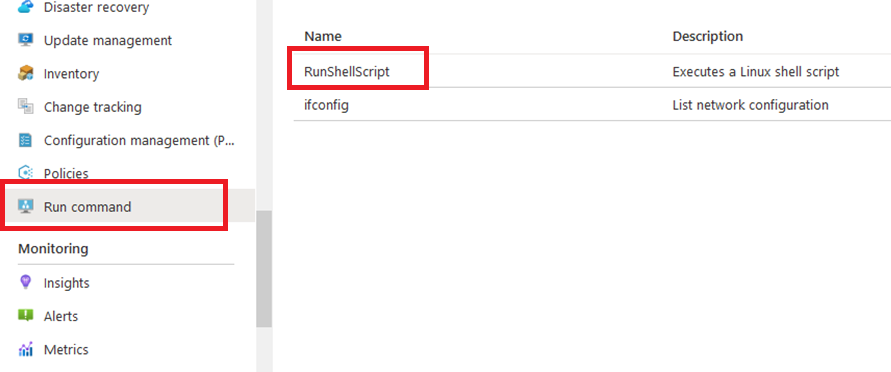
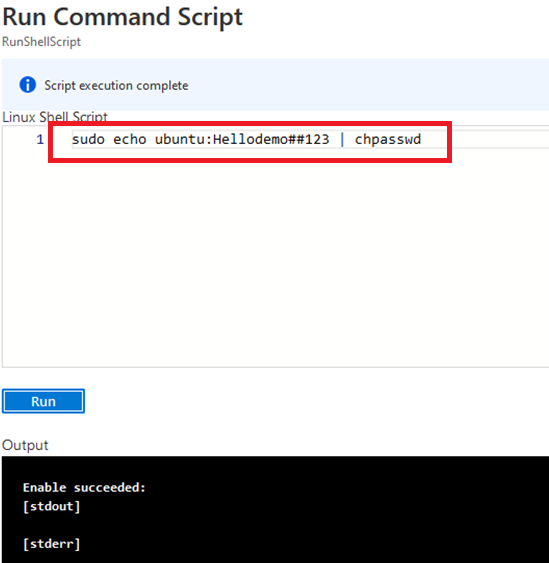
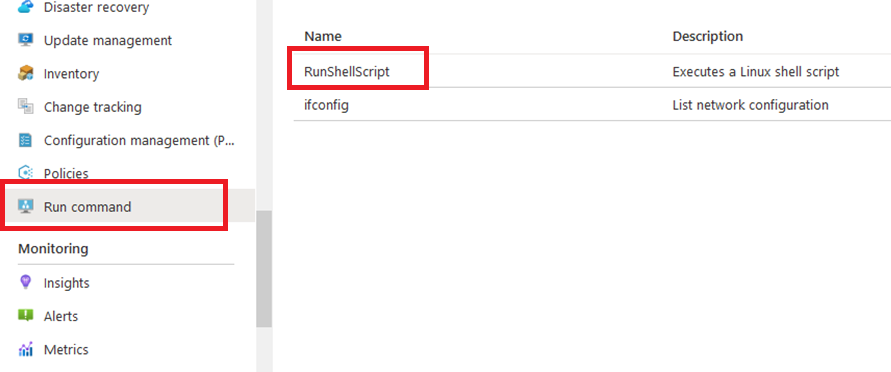
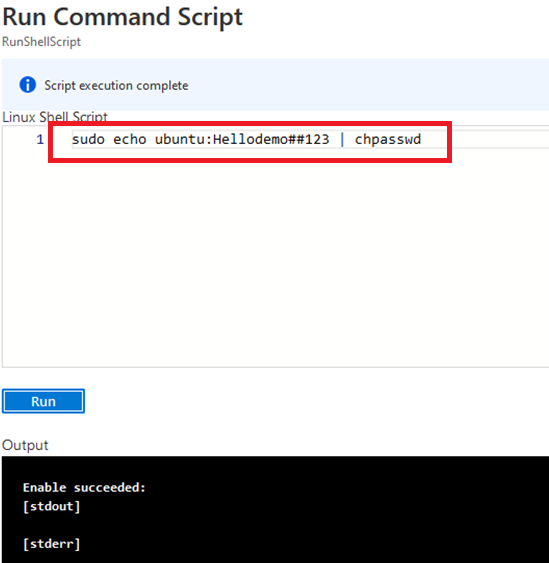
- In the left navigation pane, select Run command, select RunShellScript and enter following command to change the password of the vm .
sudo echo ubuntu:yourpassword | chpasswd


-
Now the password for ubuntu user is set, you can connect to the VM’s desktop environment from any local windows machine using RDP protocol or local linux machine using Remmina.
-
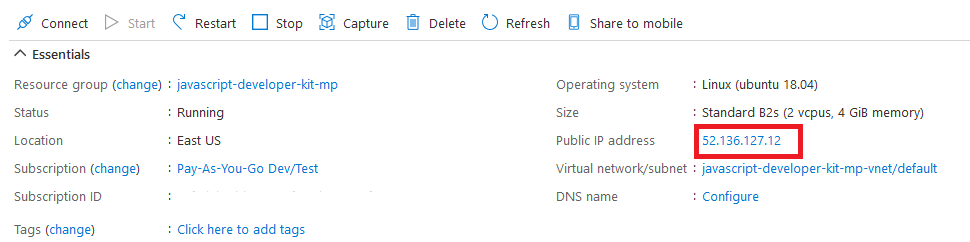
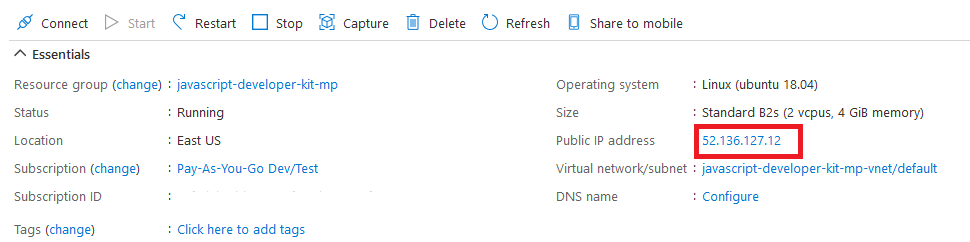
To connect using RDP via Windows Machine, first note the public IP address of the VM from VM details page as highlighted below

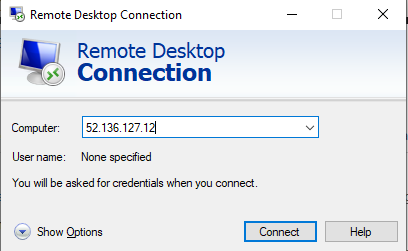
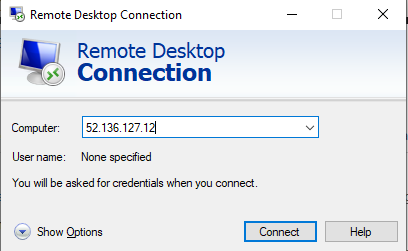
- Then From you local windows machine, goto “start” menu, in the search box type and select “Remote desktop connection”.
In the “Remote Desktop connection” wizard, copy the public IP address and click connect

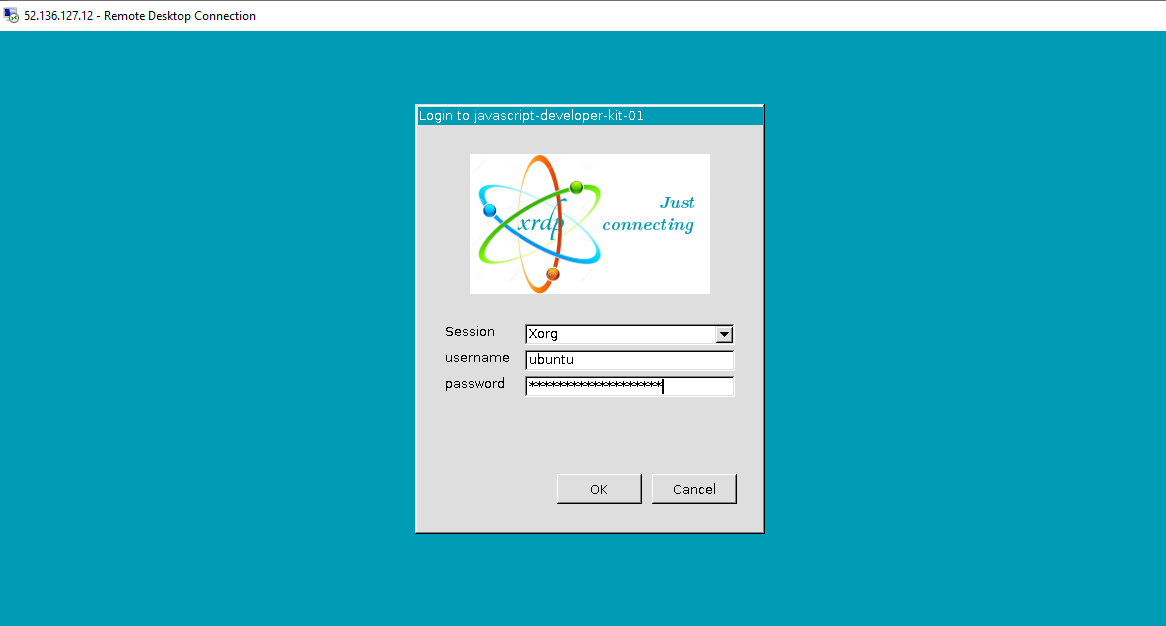
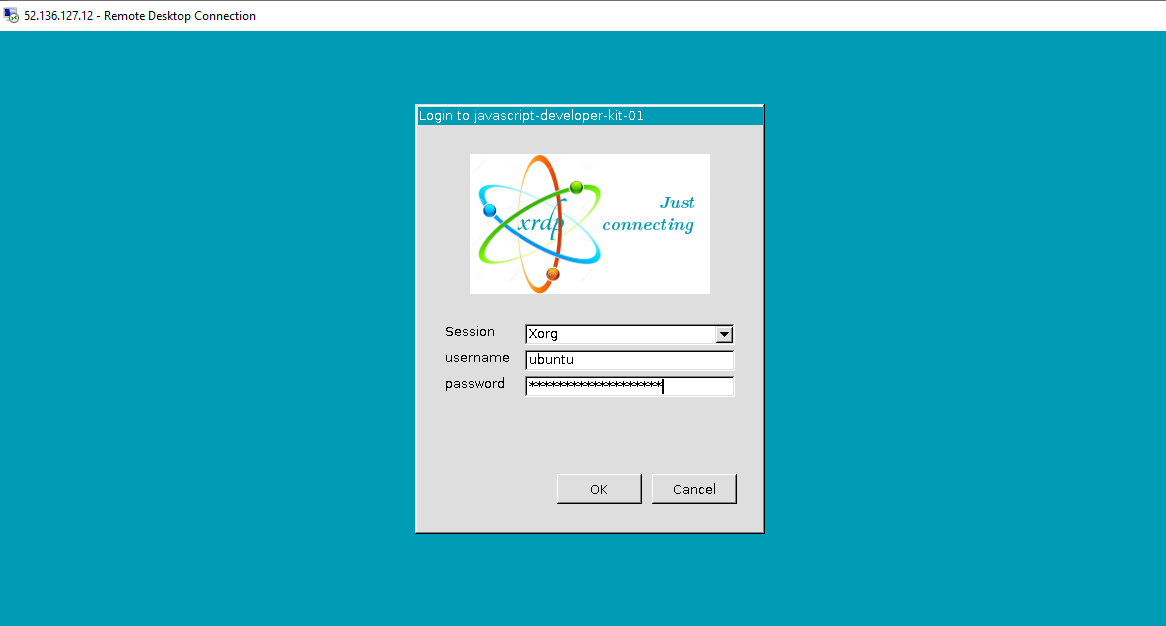
- This will connect you to the VM’s desktop environment. Provide the username (e.g “ubuntu”) and the password set in the step4 to authenticate. Click OK

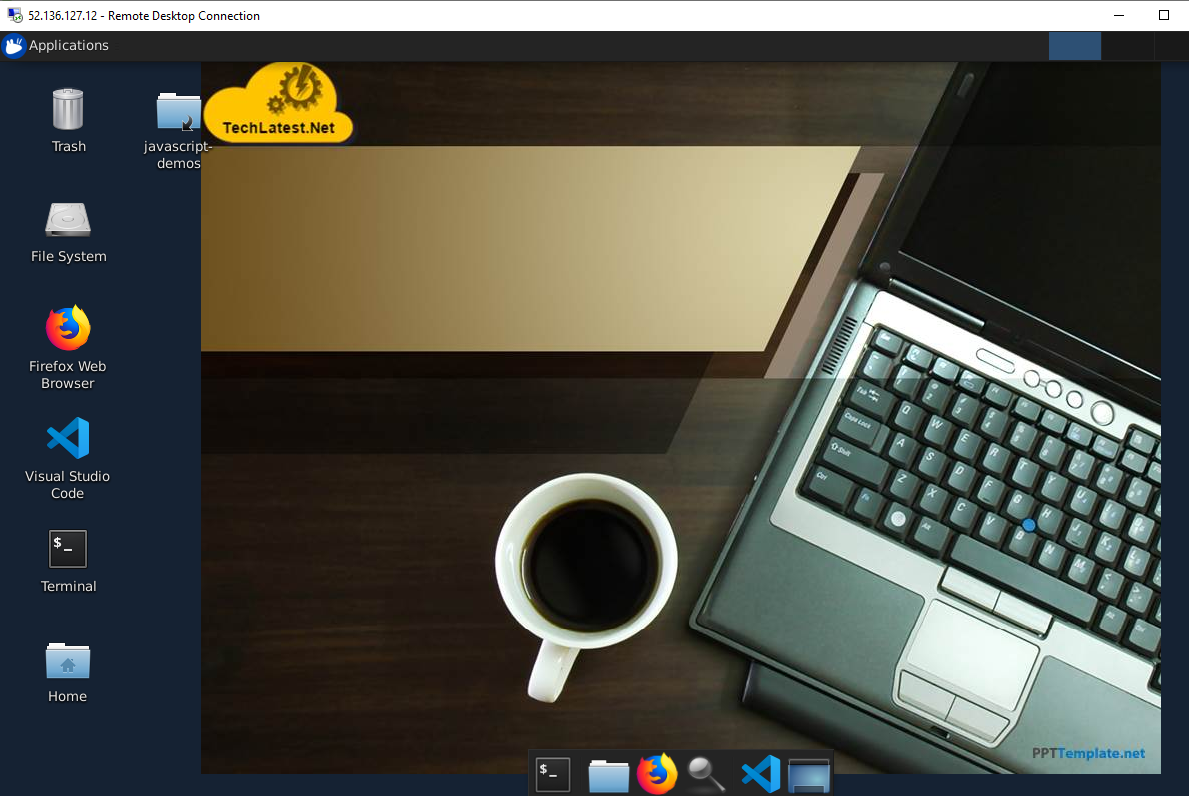
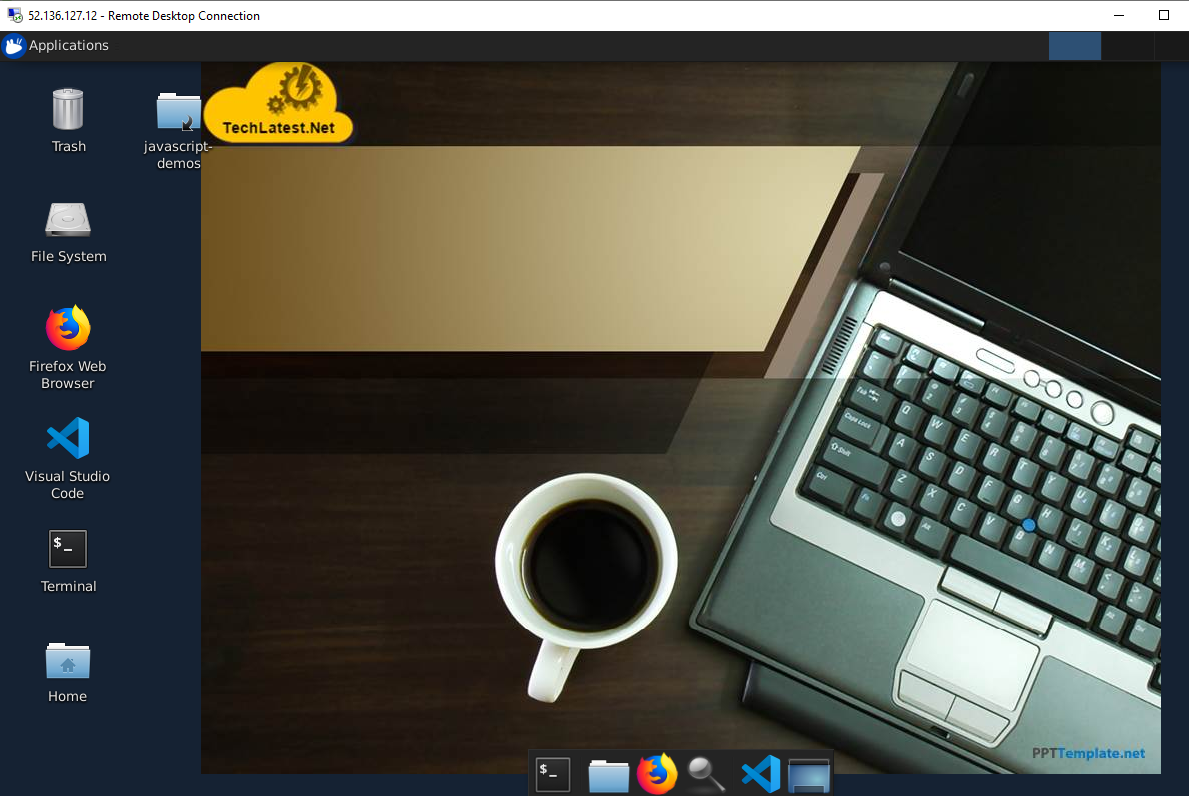
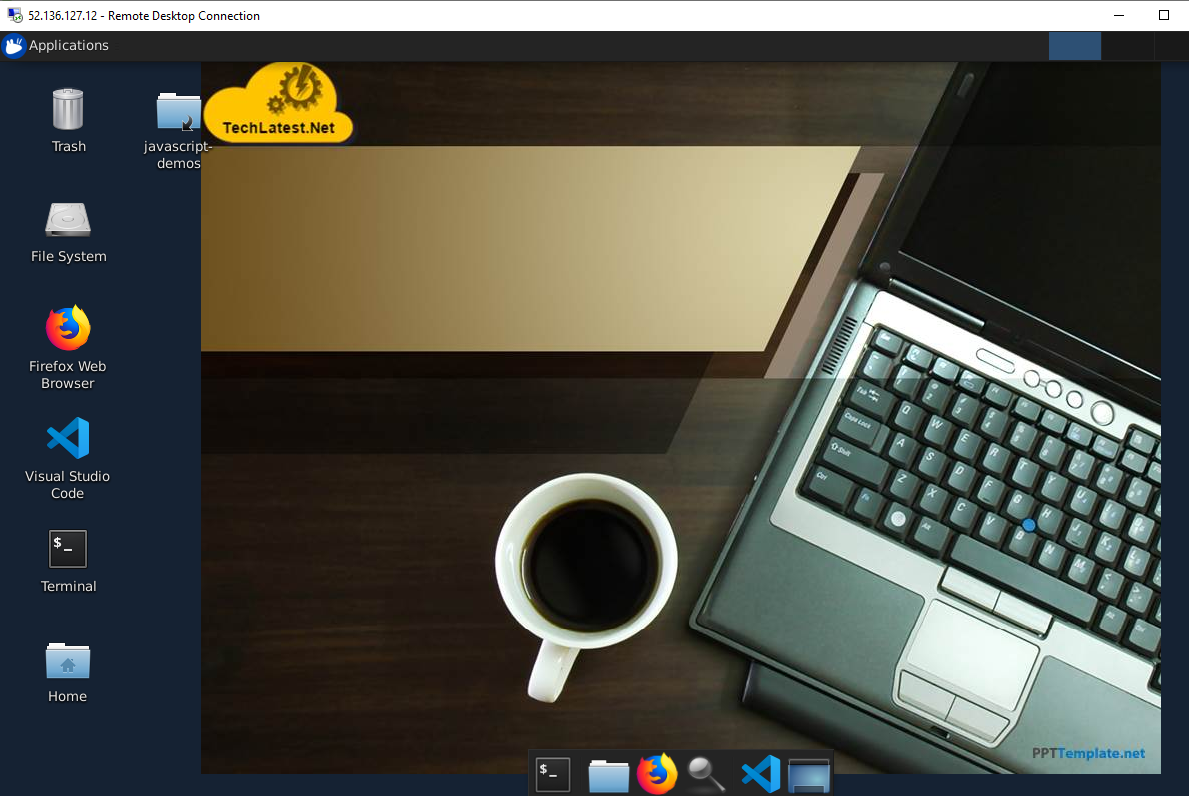
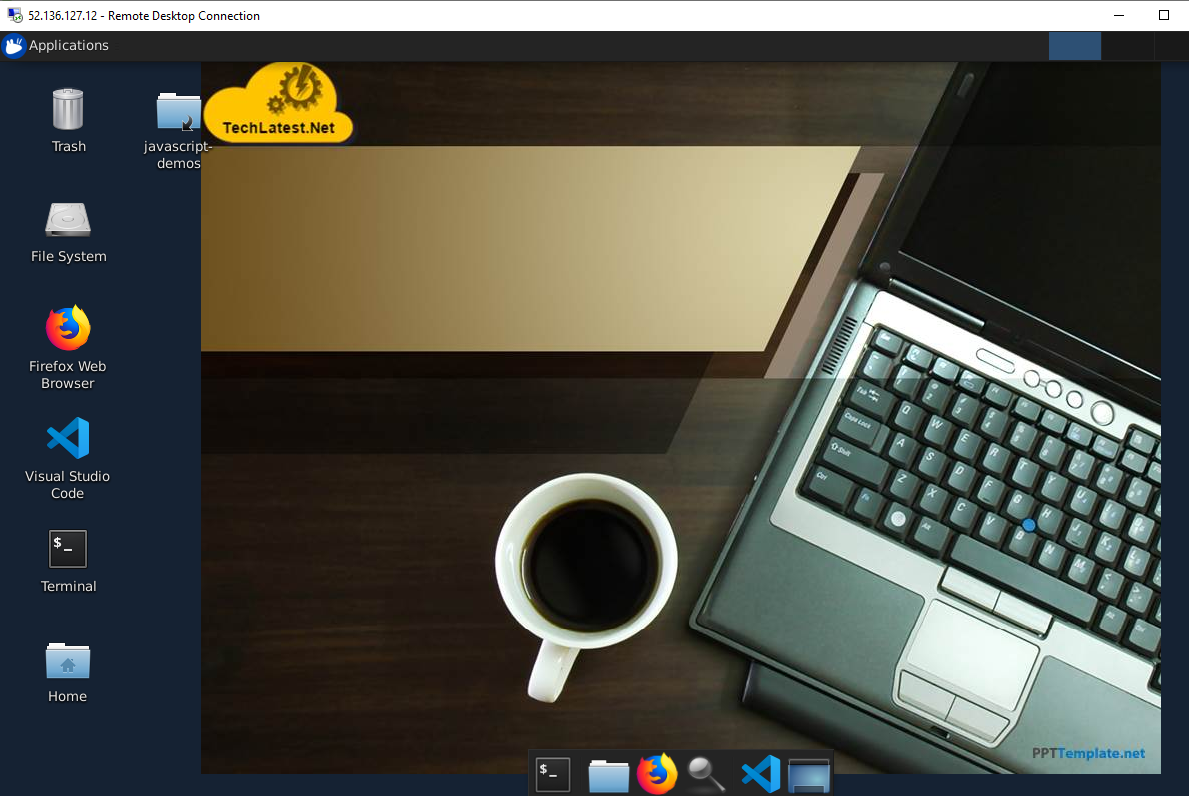
- Now you are connected to the out of box JavaScript Developer Kit environment via Windows Machine.

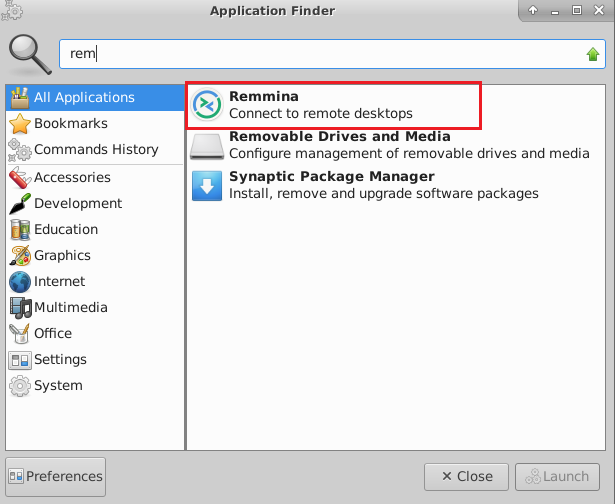
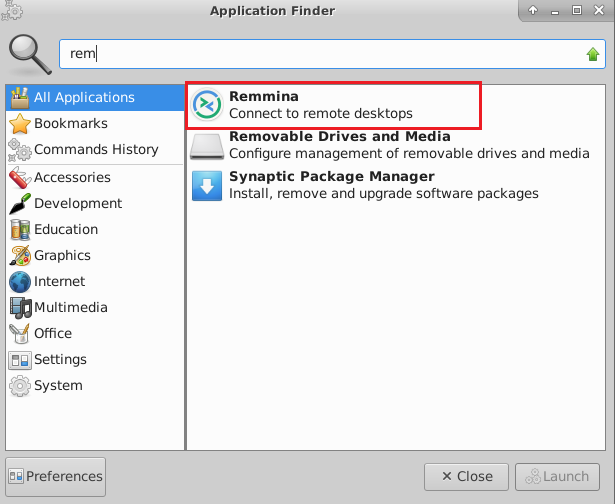
- To connect using RDP via Linux machine, first note the external IP of the VM from VM details page,then from your local Linux machine, goto menu, in the search box type and select “Remmina”.
Note: If you don’t have Remmina installed on your Linux machine, firstInstall Remmina as per your linux distribution.
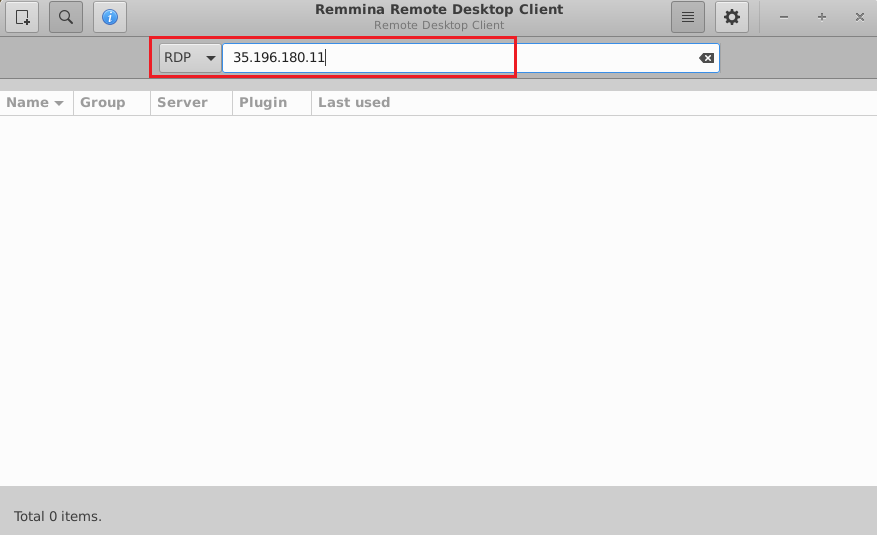
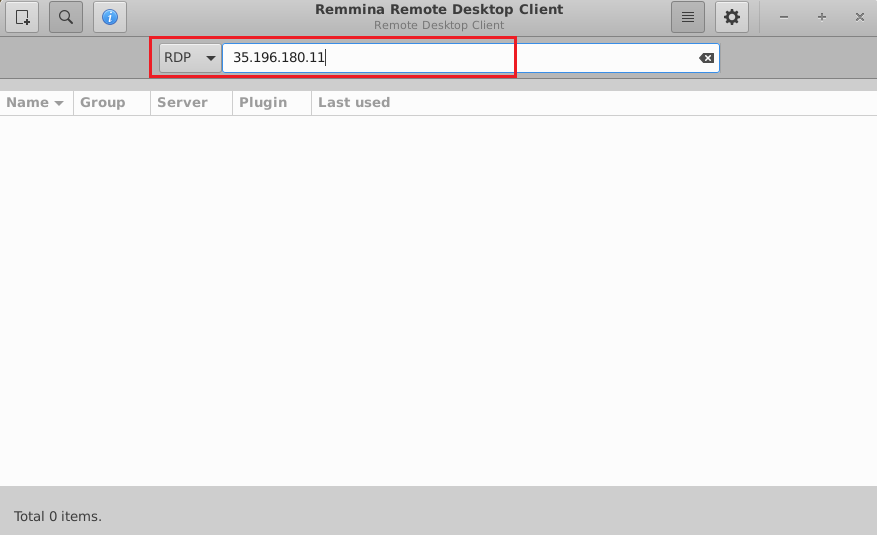
 11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
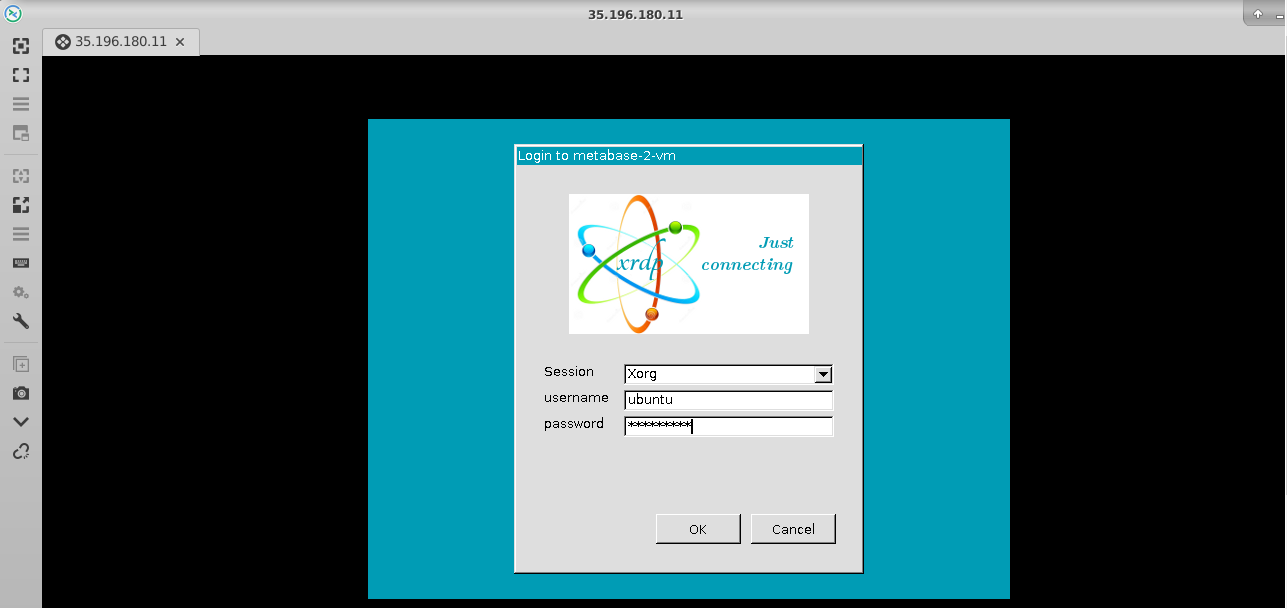
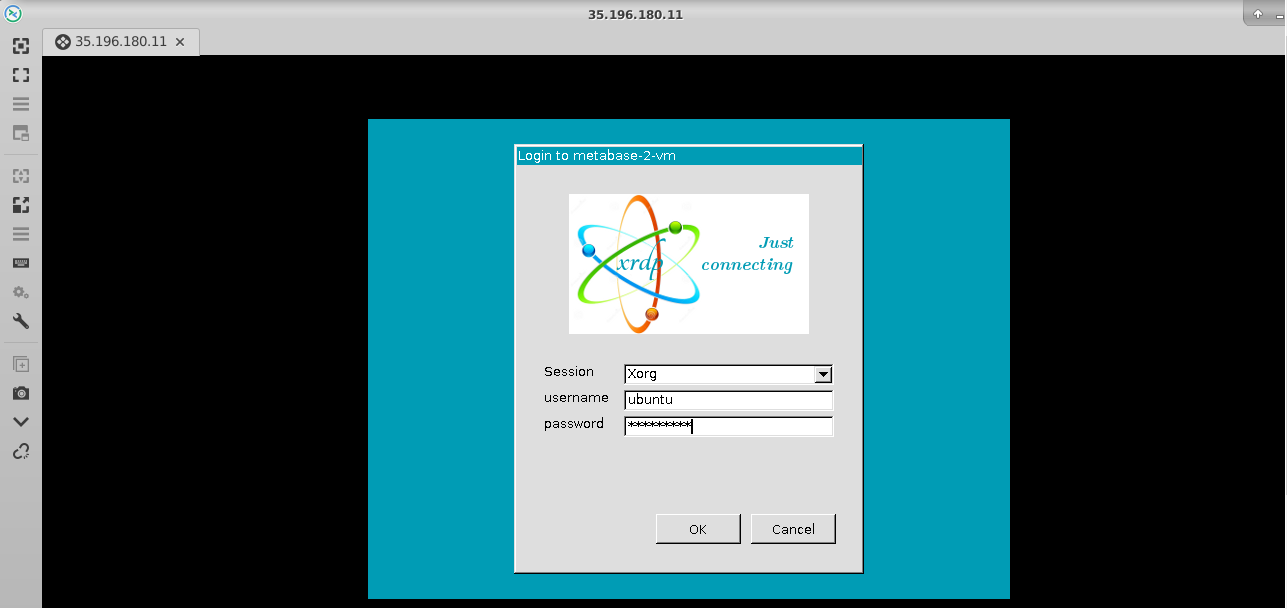
 12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
 13. Now you are connected to out of box JavaScript Developer Kit environment via Linux machine.
13. Now you are connected to out of box JavaScript Developer Kit environment via Linux machine.

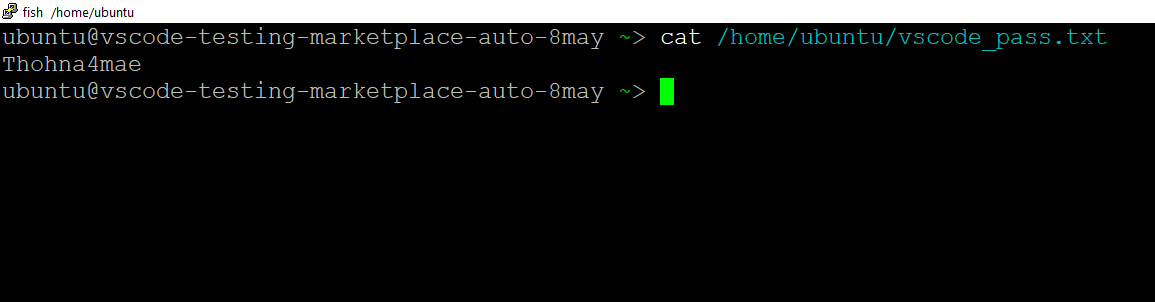
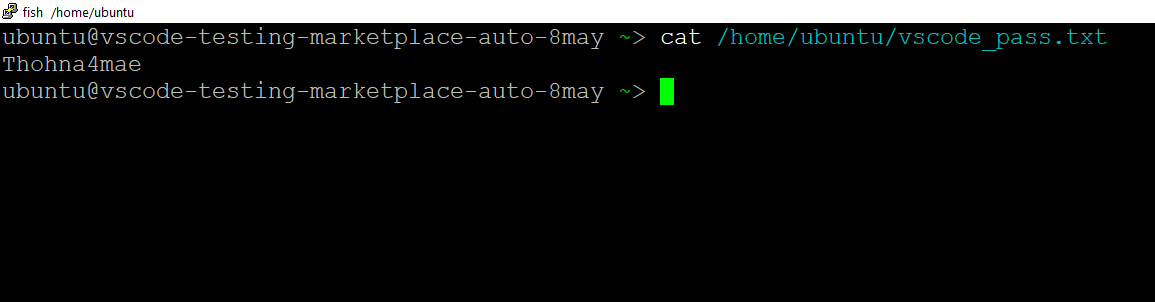
- For accessing VSCode in browser, SSH to the VM as shown in Step 4 and run below command-
cat /home/ubuntu/vscode_pass.txt
Note down auto-generated password.
Note: If the password is empty in the file, wait for 2 minutes and check again.
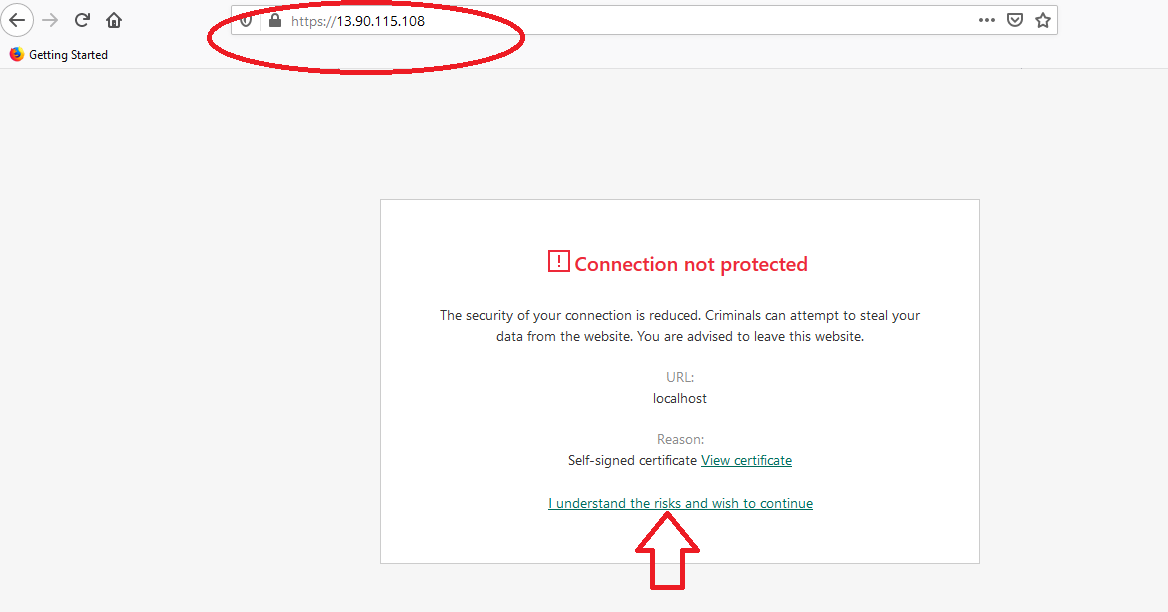
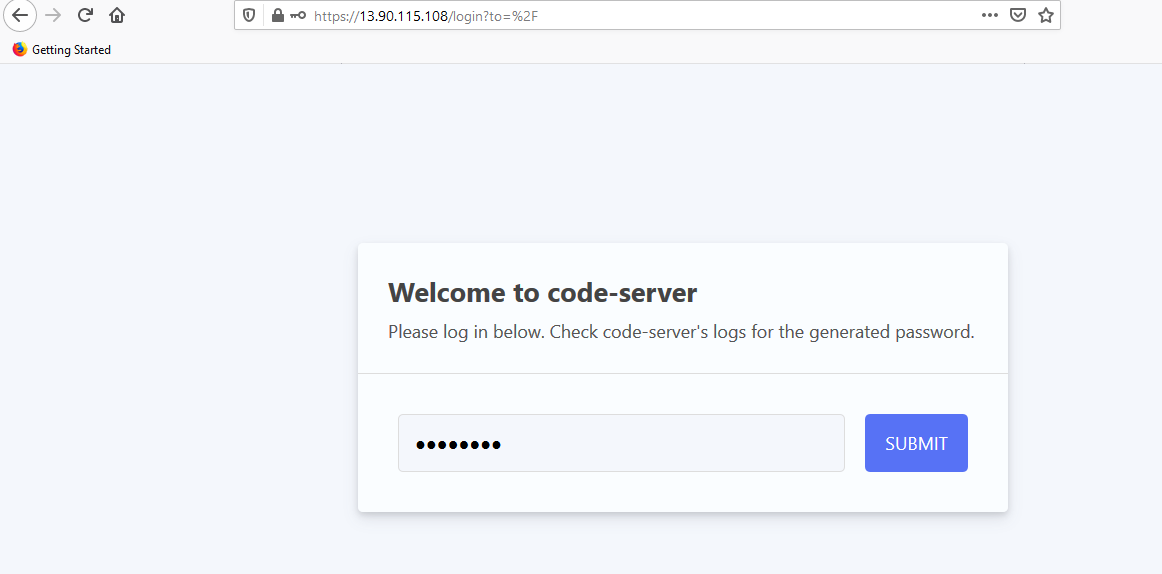
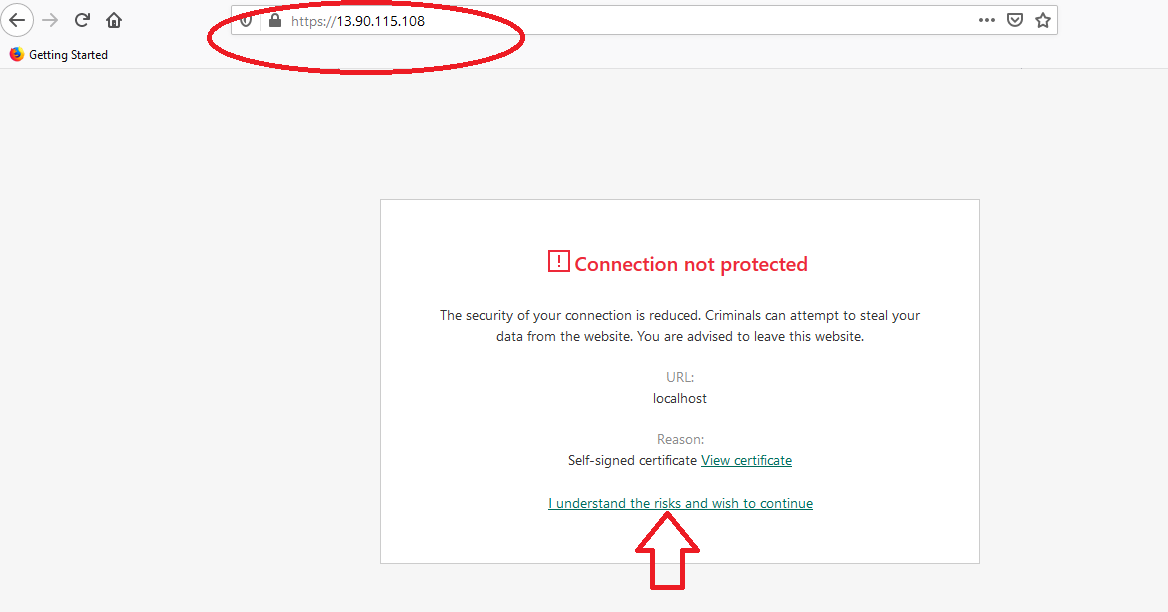
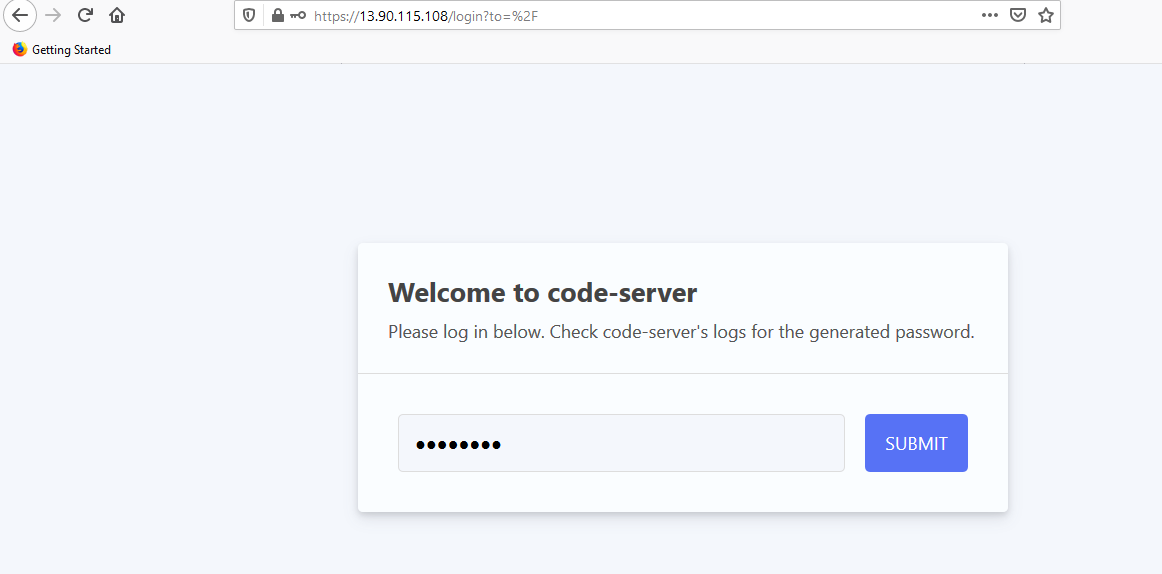
 15. Now go to https://VM_Public_IP. Make sure you type https and not http. You will see certificate warning, accept the warning to proceed for login
15. Now go to https://VM_Public_IP. Make sure you type https and not http. You will see certificate warning, accept the warning to proceed for login

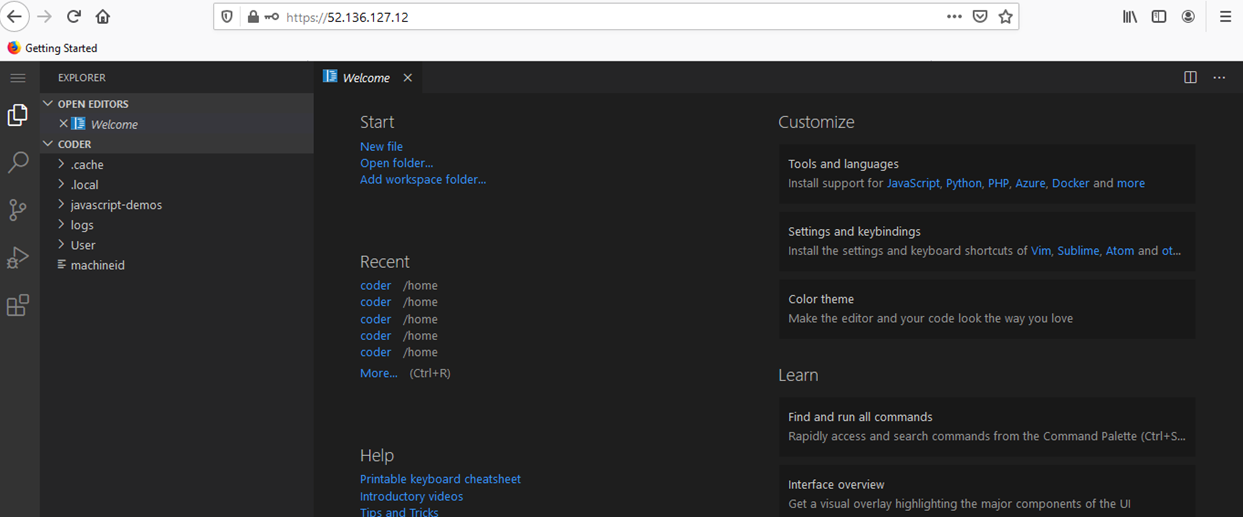
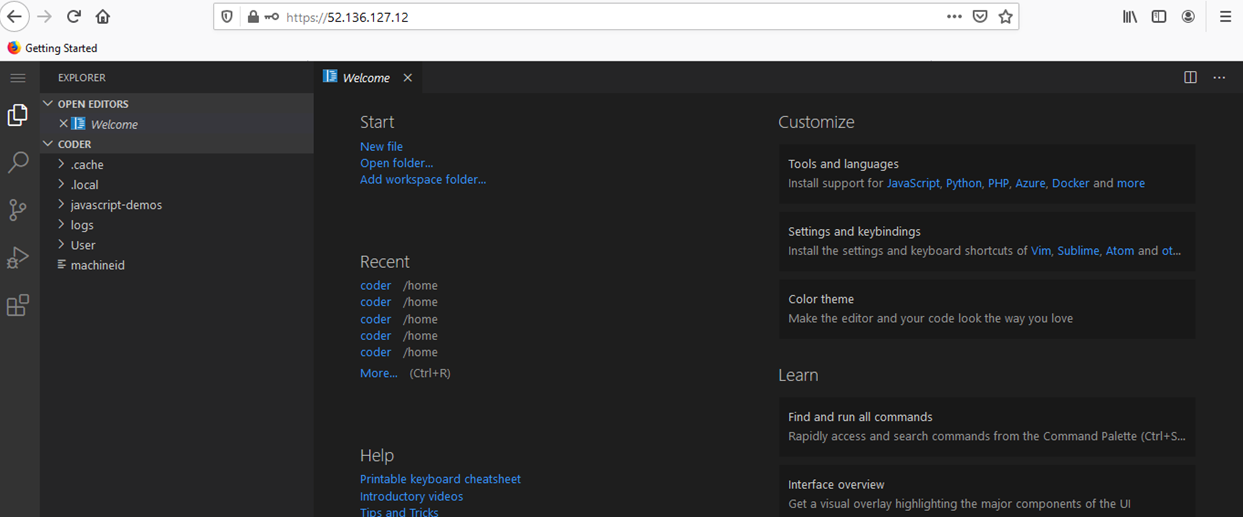
Note: If you happen to see a blank screen in the browser after login or page load error, wait for 1-2 minutes and open again in new browser window to see VSCode load.














 11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter. 12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK 13. Now you are connected to out of box JavaScript Developer Kit environment via Linux machine.
13. Now you are connected to out of box JavaScript Developer Kit environment via Linux machine.
 15. Now go to https://VM_Public_IP. Make sure you type https and not http. You will see certificate warning, accept the warning to proceed for login
15. Now go to https://VM_Public_IP. Make sure you type https and not http. You will see certificate warning, accept the warning to proceed for login