How to get javascript Developer Kit on AWS
This section describes how to launch and connect to javascript Developer Kit on Amazon Web Services (AWS).
- Open Javascript Developer Kit VM listing on AWS marketplace

- Click on Continue to subscribe.
- Login with your credentials and follow the instruction.
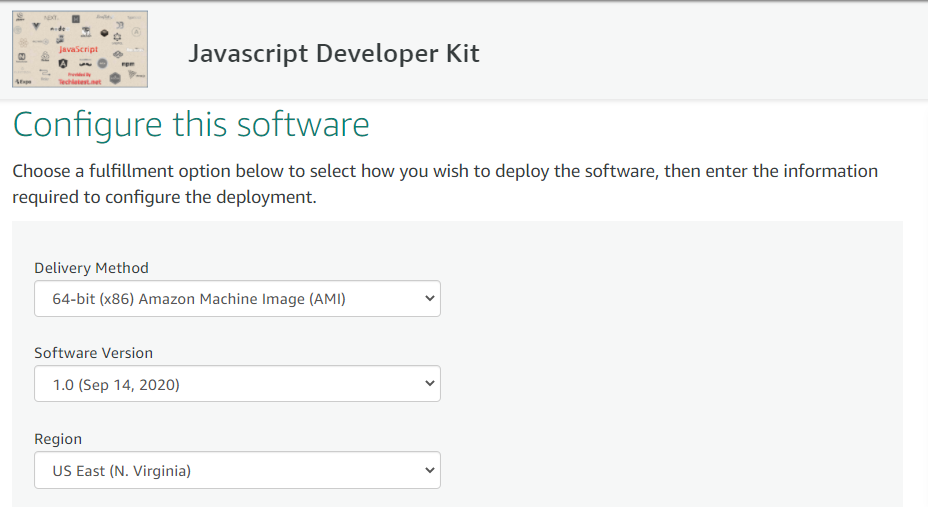
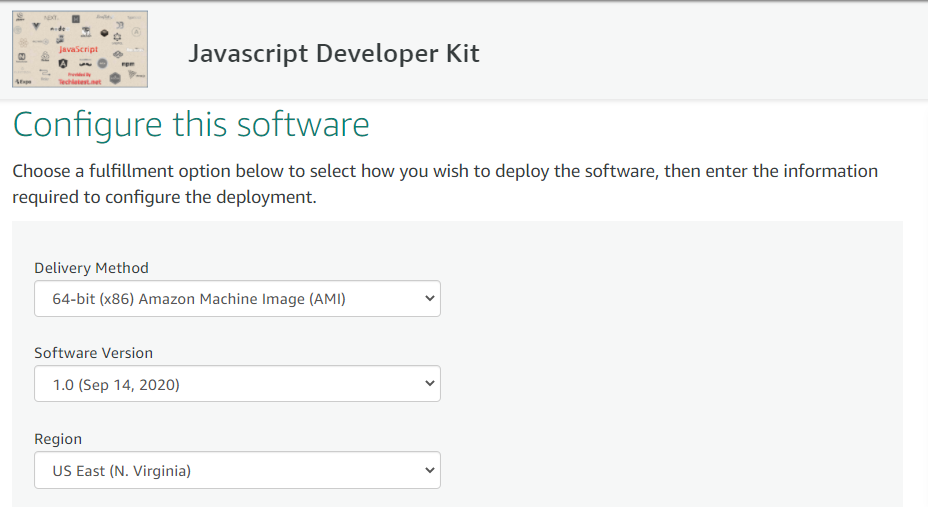
- Subscribe to the product and click on Continue to configuration button.
- Select a Region where you want to launch the VM(such as US East (N.Virginia))

- Click on Continue to Launch Button.
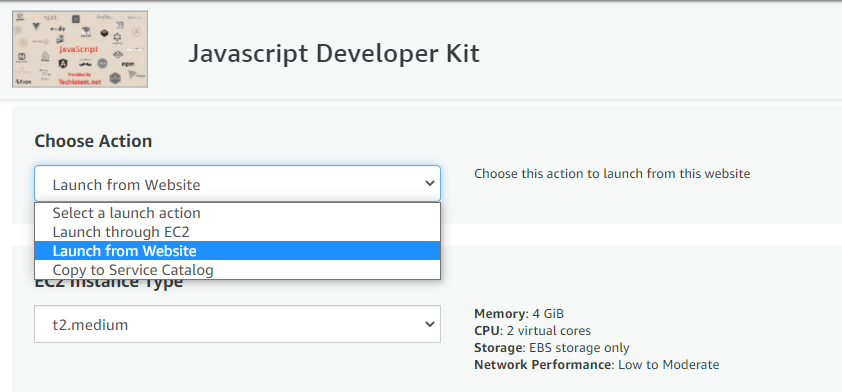
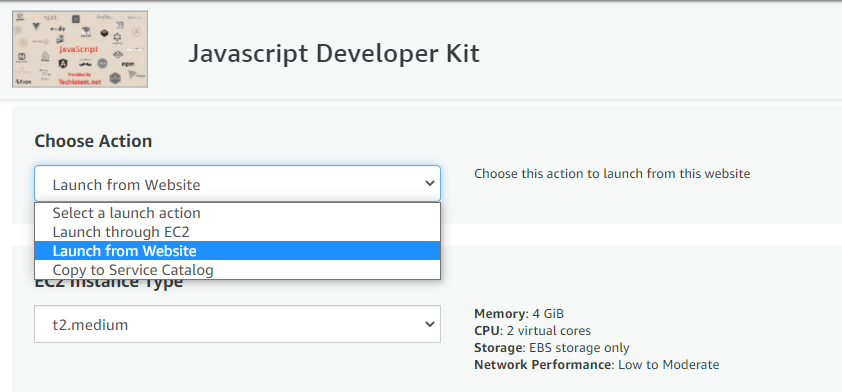
- Choose Action: You can launch it through EC2 or from Website.(Let’s choose Launch from website)

- Optionally change the EC2 instance type. (This defaults to t2.medium instance type, 2 vCPUs and 4 GB RAM.)
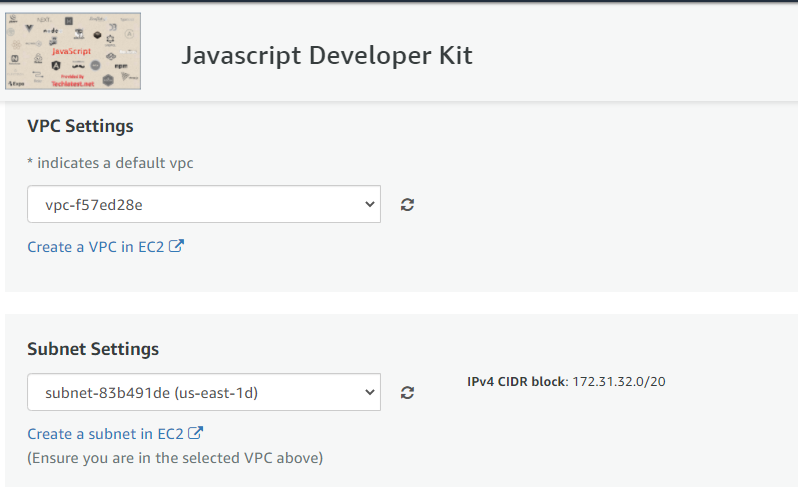
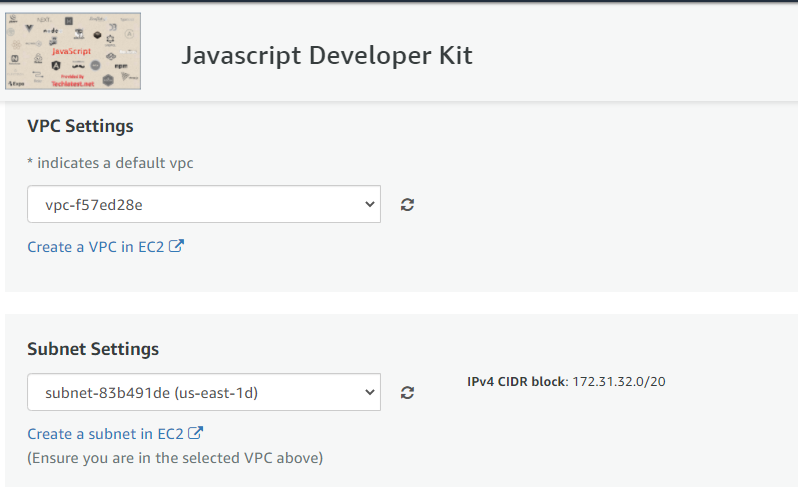
- Optionally change the network name and subnetwork names.

-
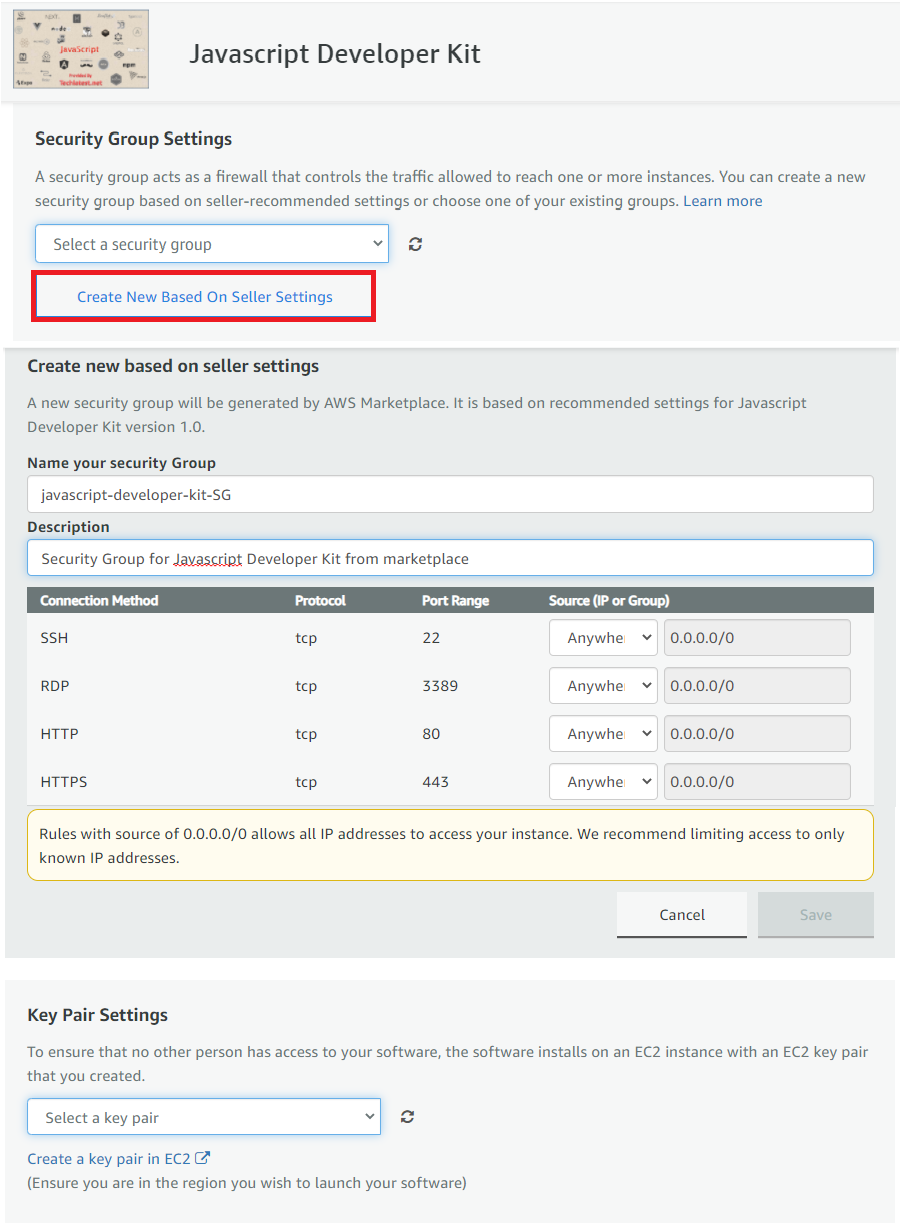
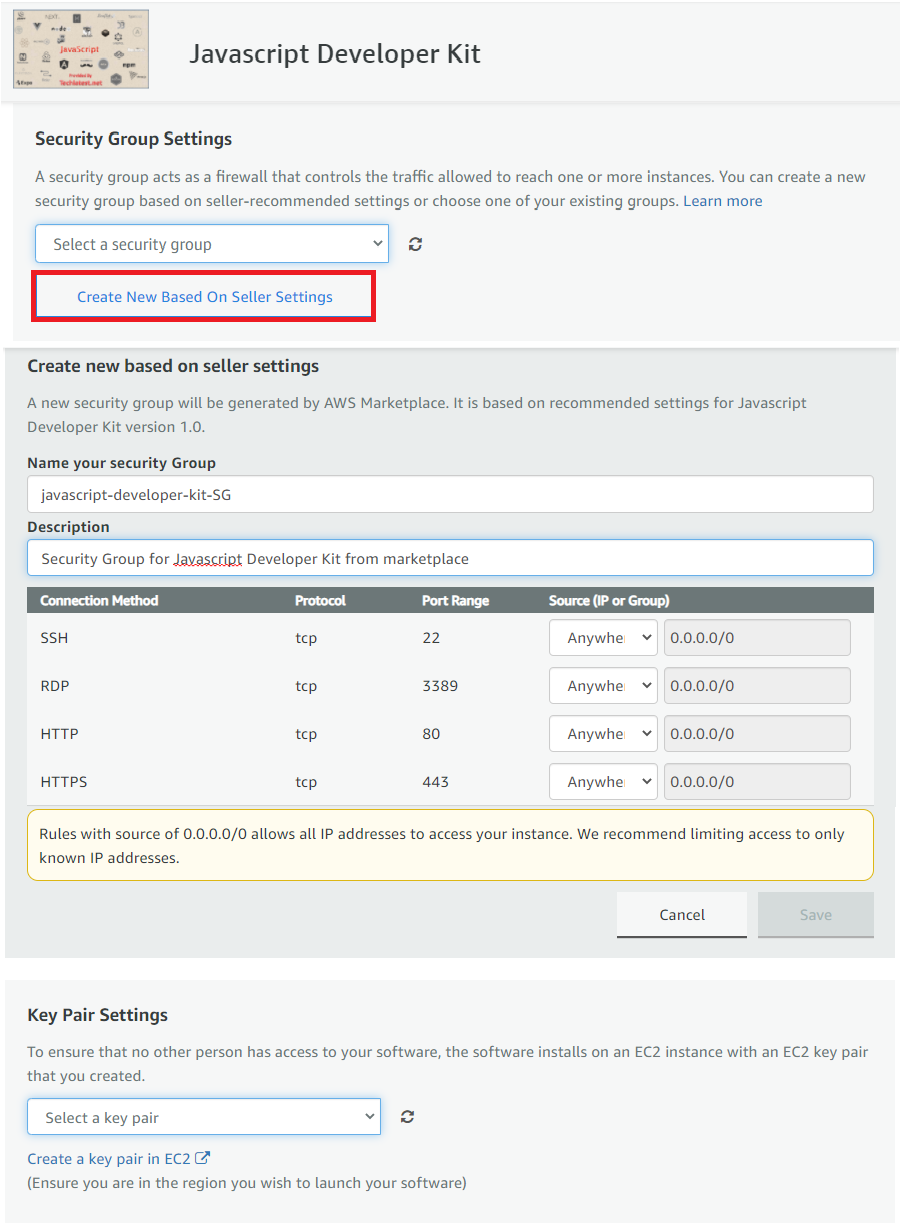
Select the Security Group. Be sure that whichever Security Group you specify have ports 22 (for ssh), 3389 (for RDP), 80 (for HTTP) and 443 (for HTTPS) exposed.
-
Be sure to download the key-pair which is available by default, or you can create the new key-pair and download it.

-
Click on Launch..
-
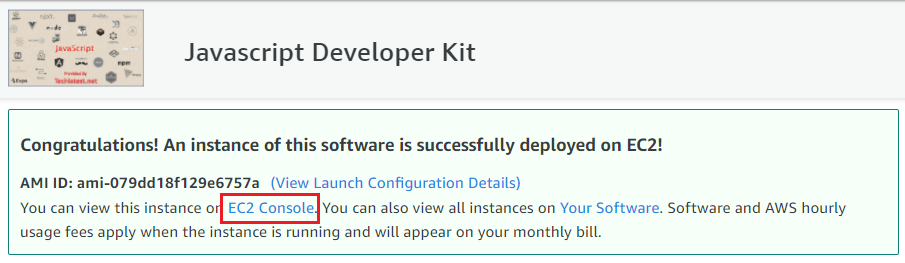
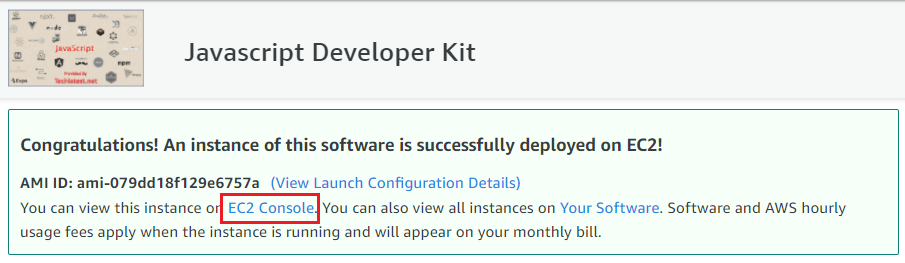
Javascript Developer Kit will begin deploying.
- A summary page displays.To see this instance on EC2 Console click on EC2 Console link.

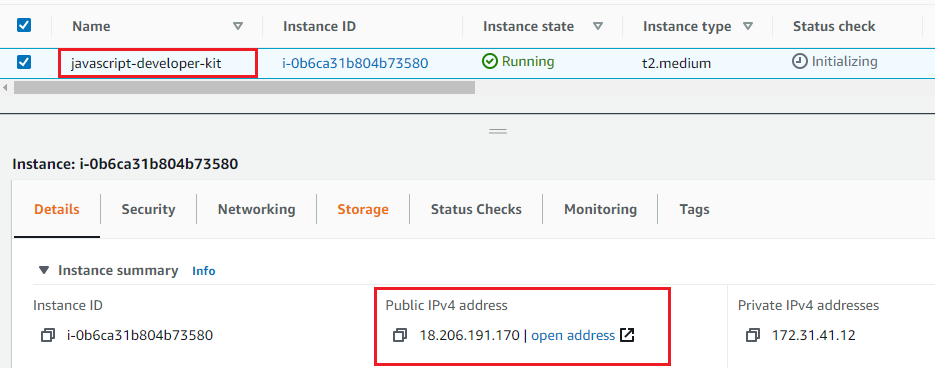
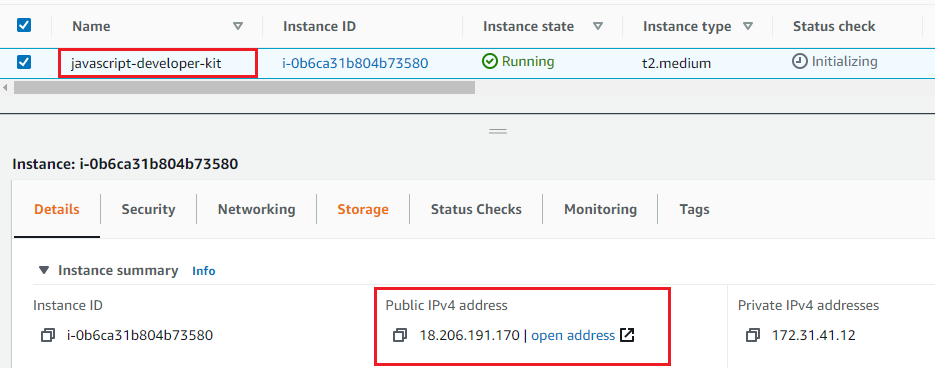
- On the EC2 Console page, instance is up and running. To connect to this instance through putty, copy the IPv4 Public IP Address

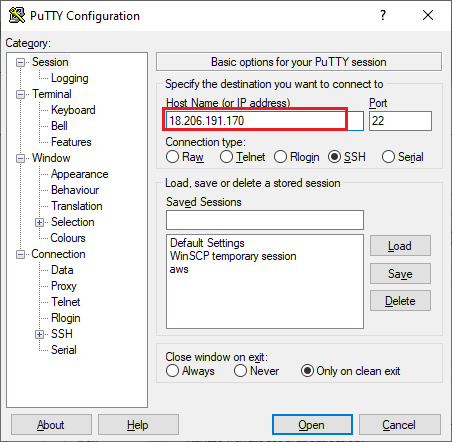
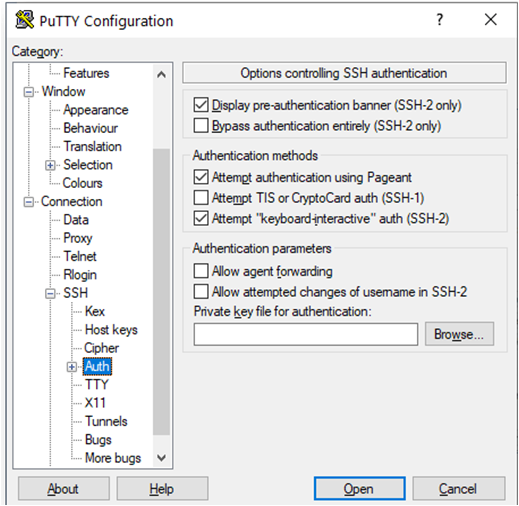
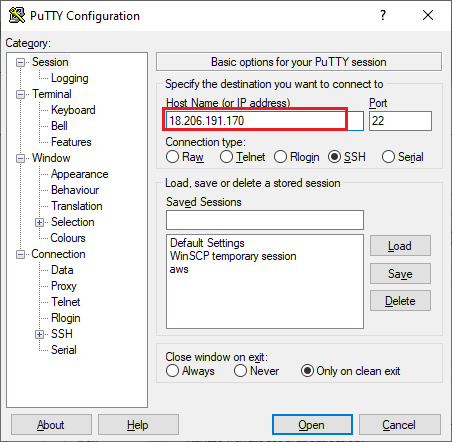
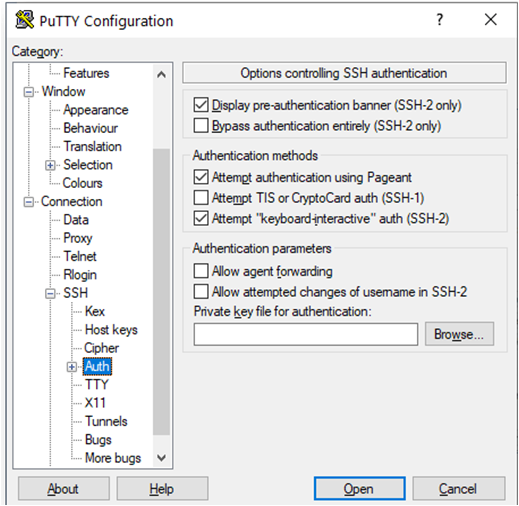
- Open putty, paste the IP address and browse your private key you downloaded while deploying the VM, by going to **SSH- >Auth **, click on Open. Enter ubuntu as userid


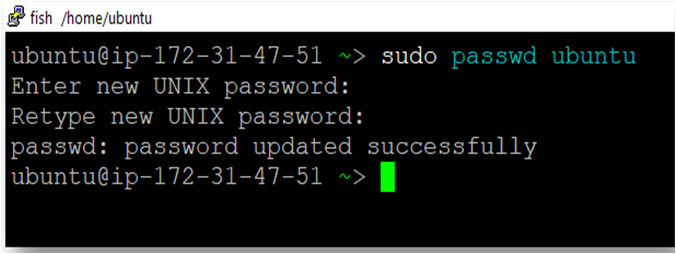
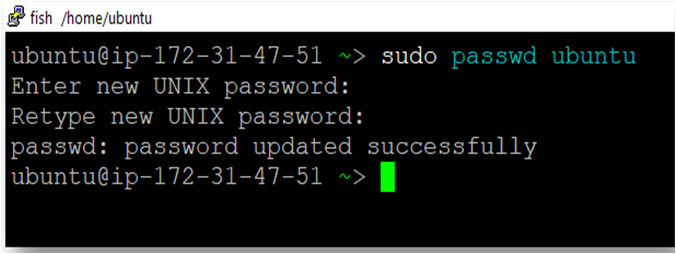
- Once connected, change the password for ubuntu user using below command

- Now the password for ubuntu user is set, you can connect to the VM’s desktop environment from any local Windows Machine using RDP protocol or Linux Machine using Remmina.
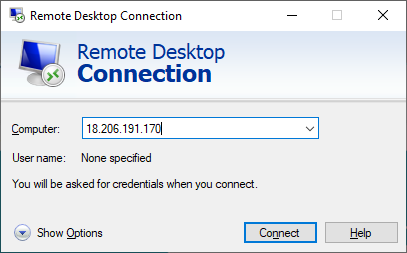
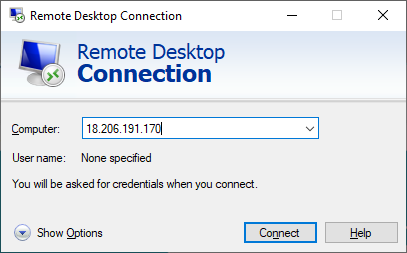
From your local windows machine, goto “start” menu, in the search box type and select “Remote desktop connection”. In the “Remote Desktop connection” wizard, copy the public IP address and click connect

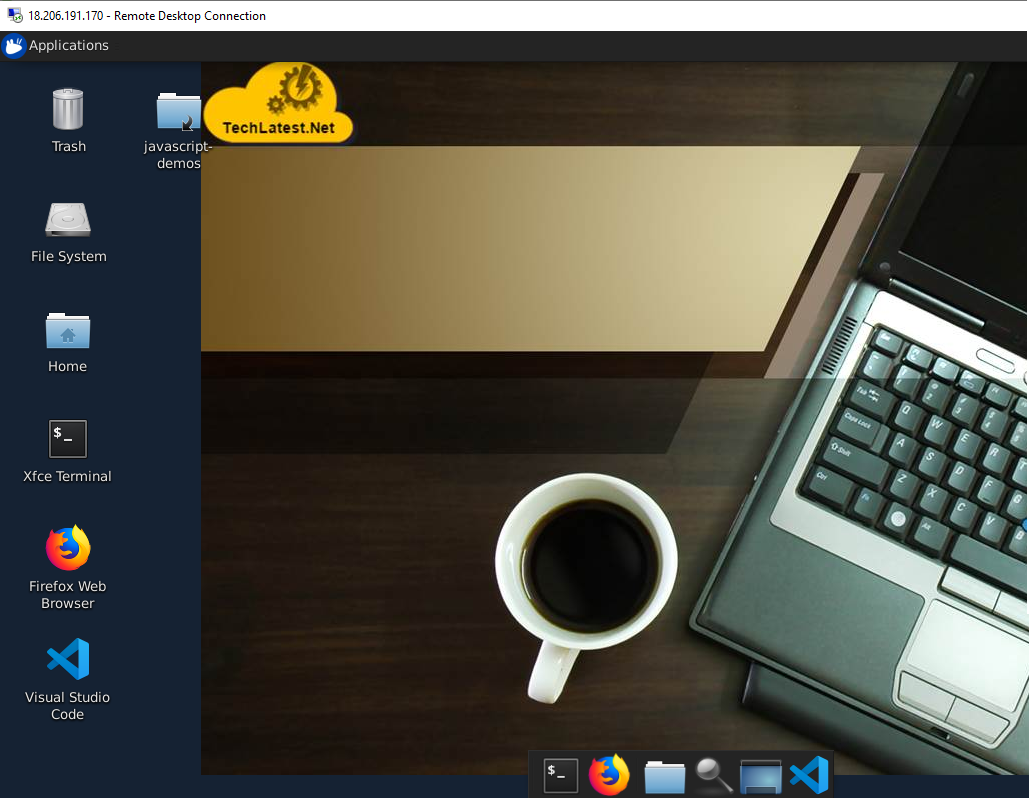
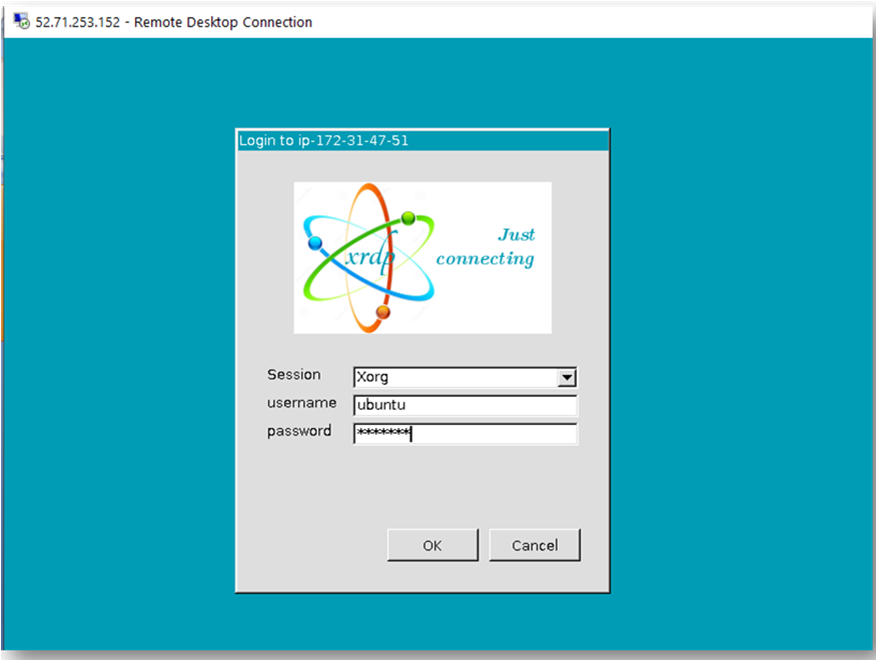
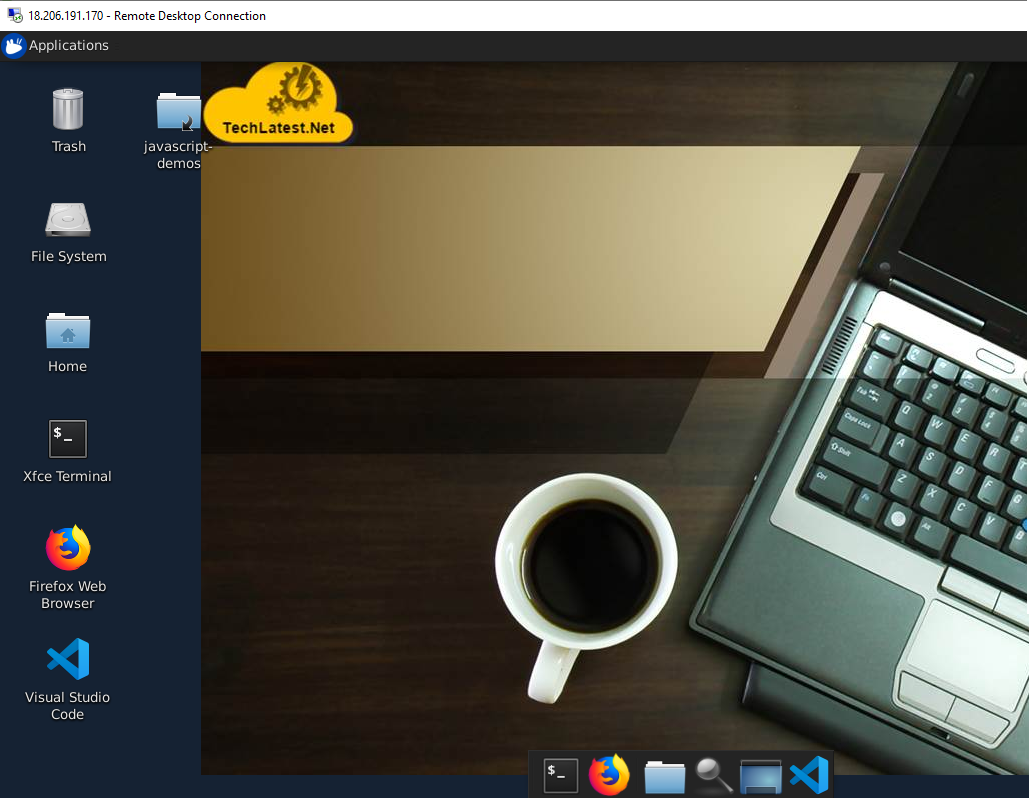
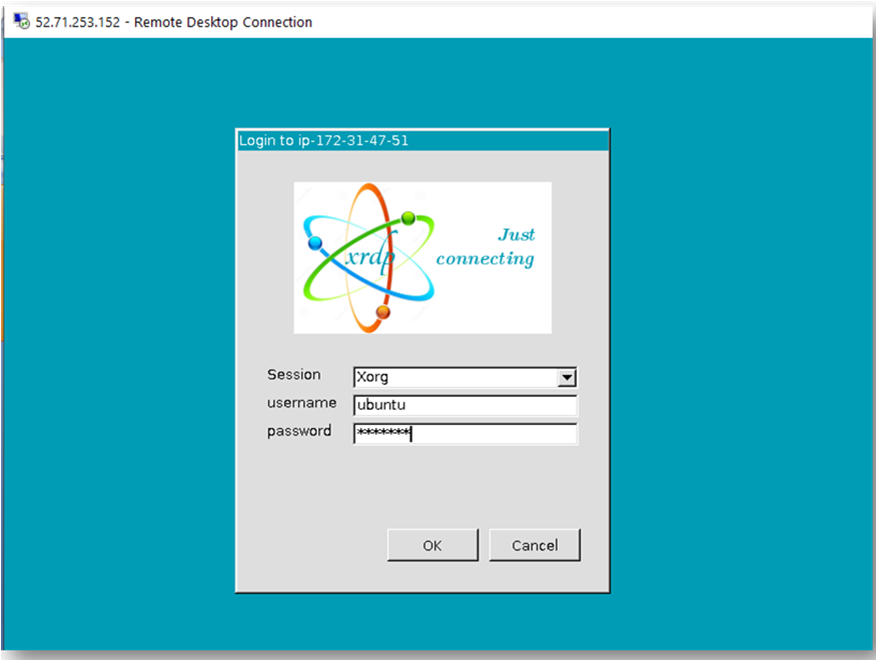
- This will connect you to the VM’s desktop environment. Provide the username (e.g “ubuntu”) and the password set in the above “Reset password” step to authenticate. Click OK

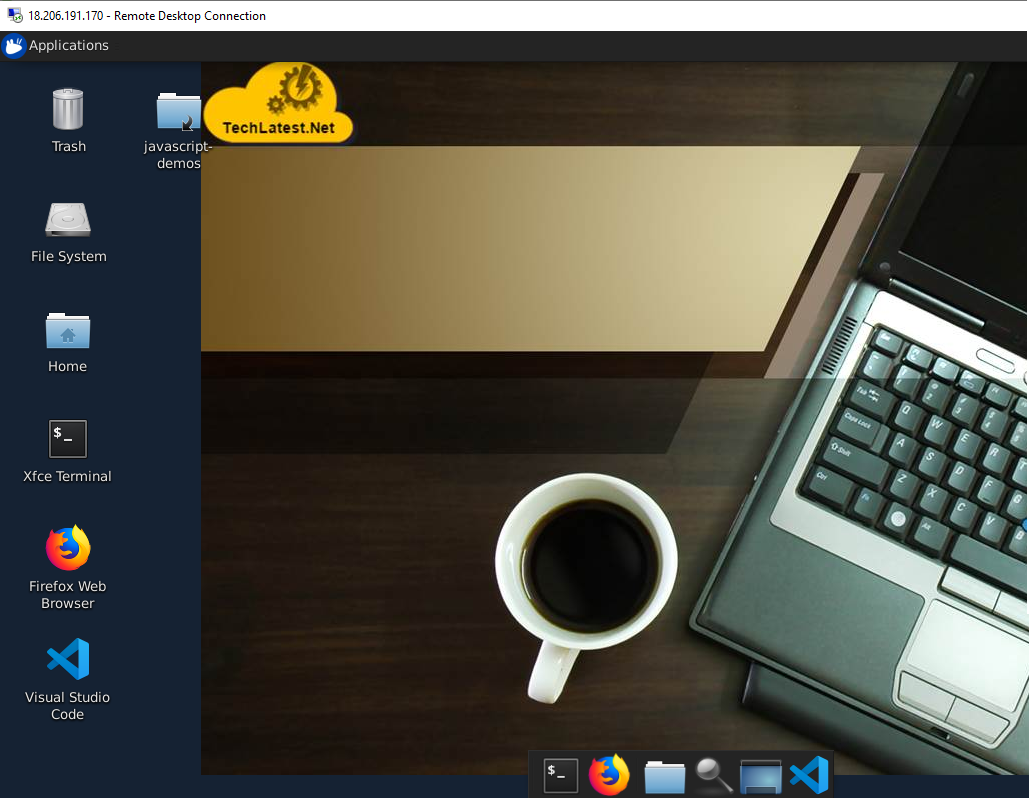
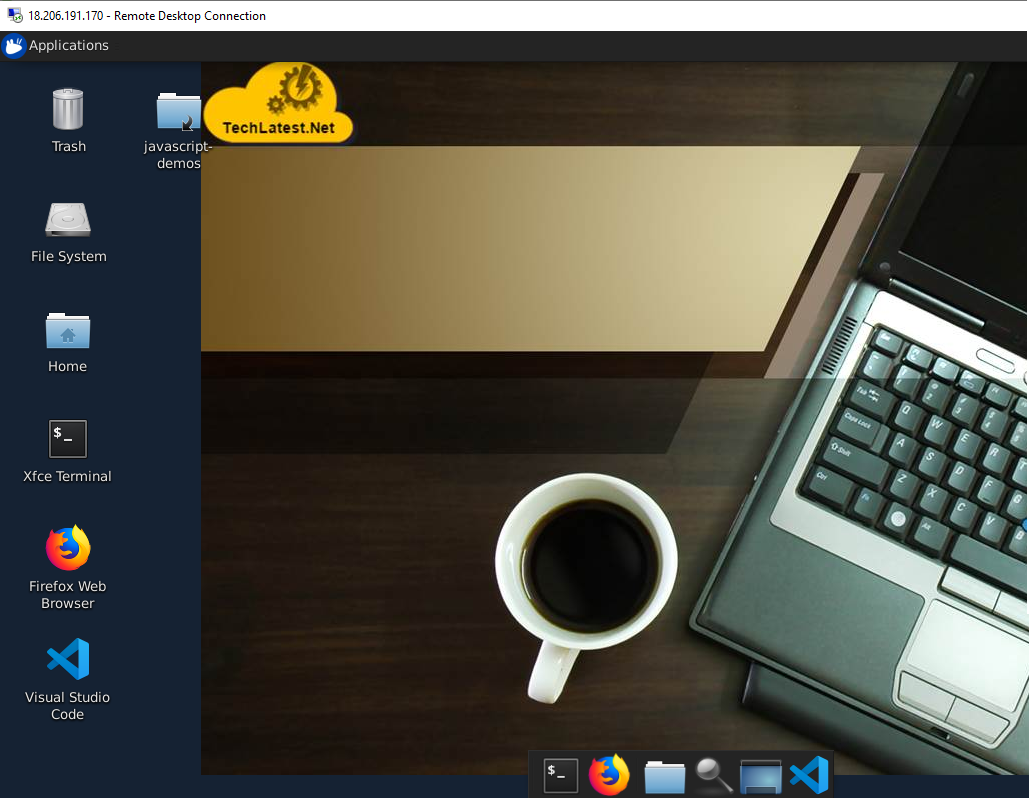
- Now you are connected to the out of box Javascript Developer Kit environment via Windows Machine.

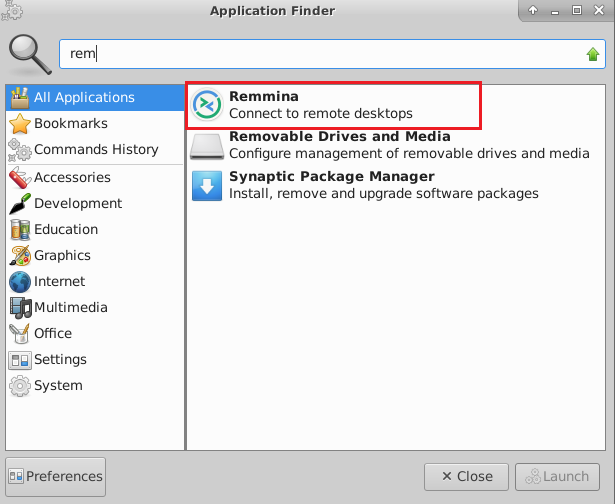
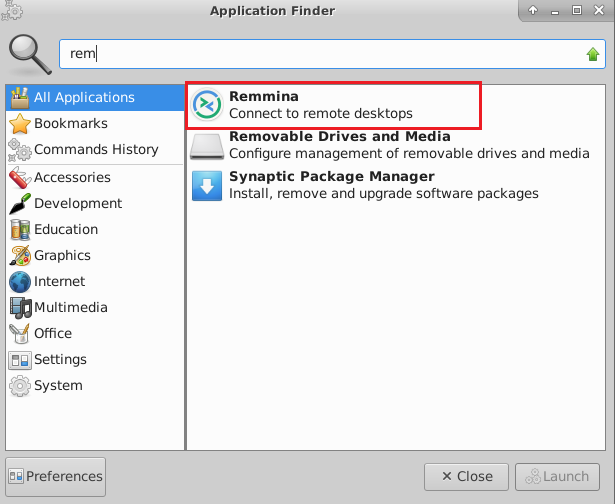
- To connect using RDP via Linux machine, first note the external IP of the VM from VM details page,then from your local Linux machine, goto menu, in the search box type and select “Remmina”.
Note: If you don’t have Remmina installed on your Linux machine, firstInstall Remmina as per your linux distribution.
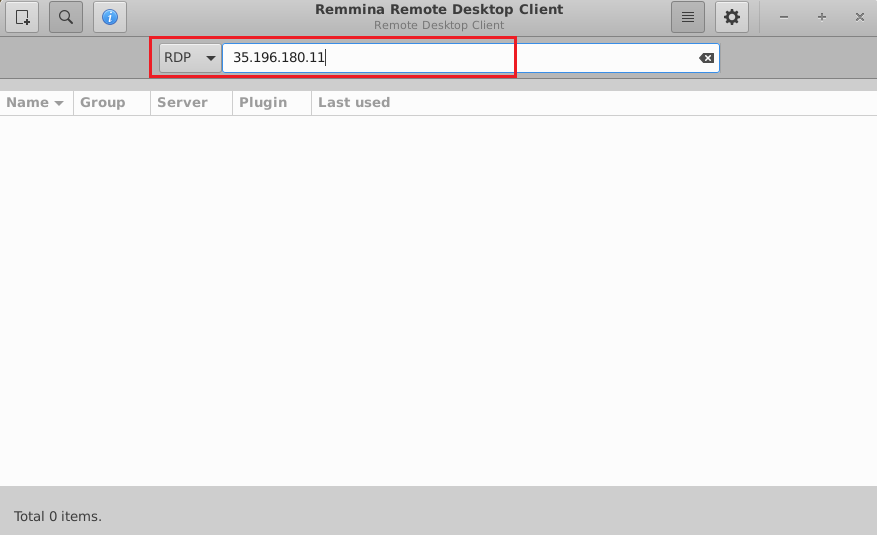
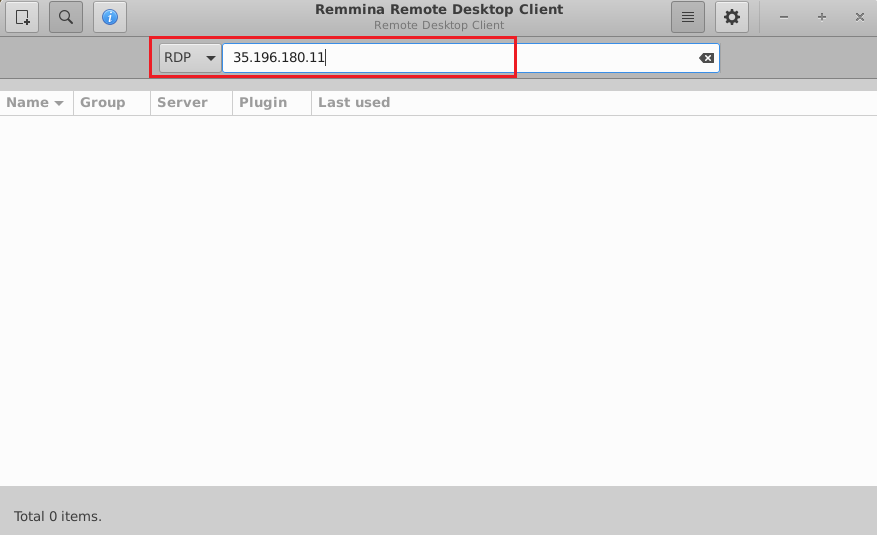
 11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
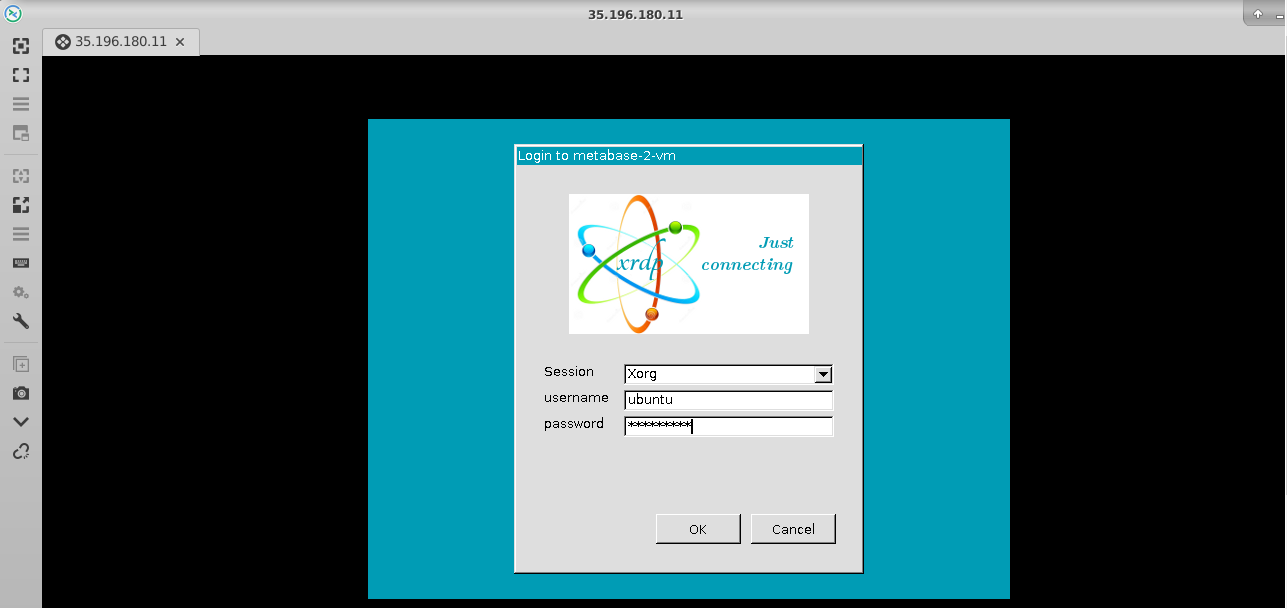
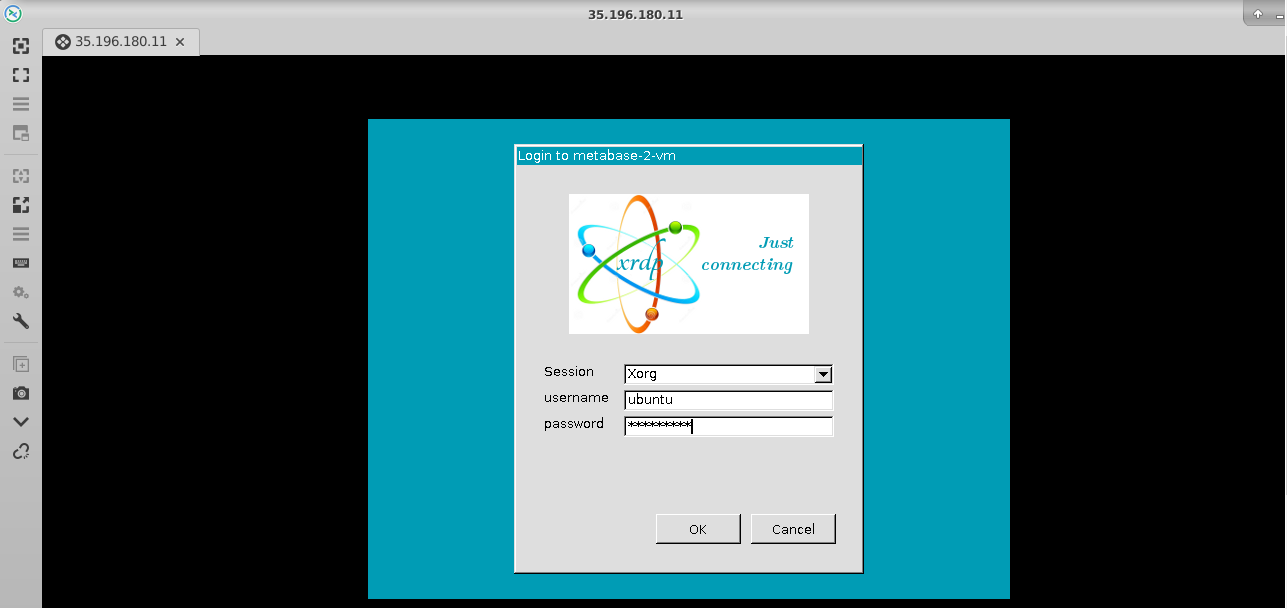
 12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
 13. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.
13. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.

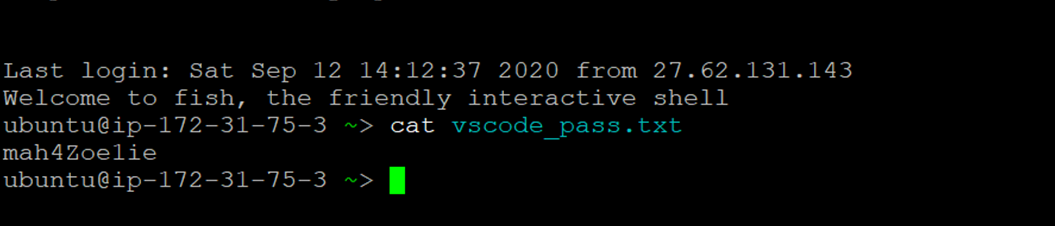
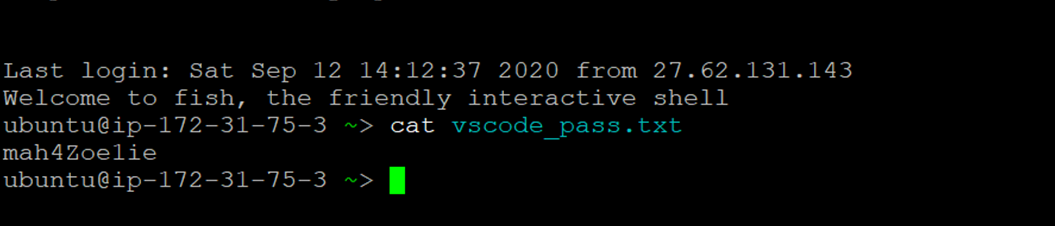
- For accessing VSCode in browser, SSH to the VM and run below command-
Note down auto-generated password.
Note: If the password is empty in the file, wait for 2 minutes and check again.

-
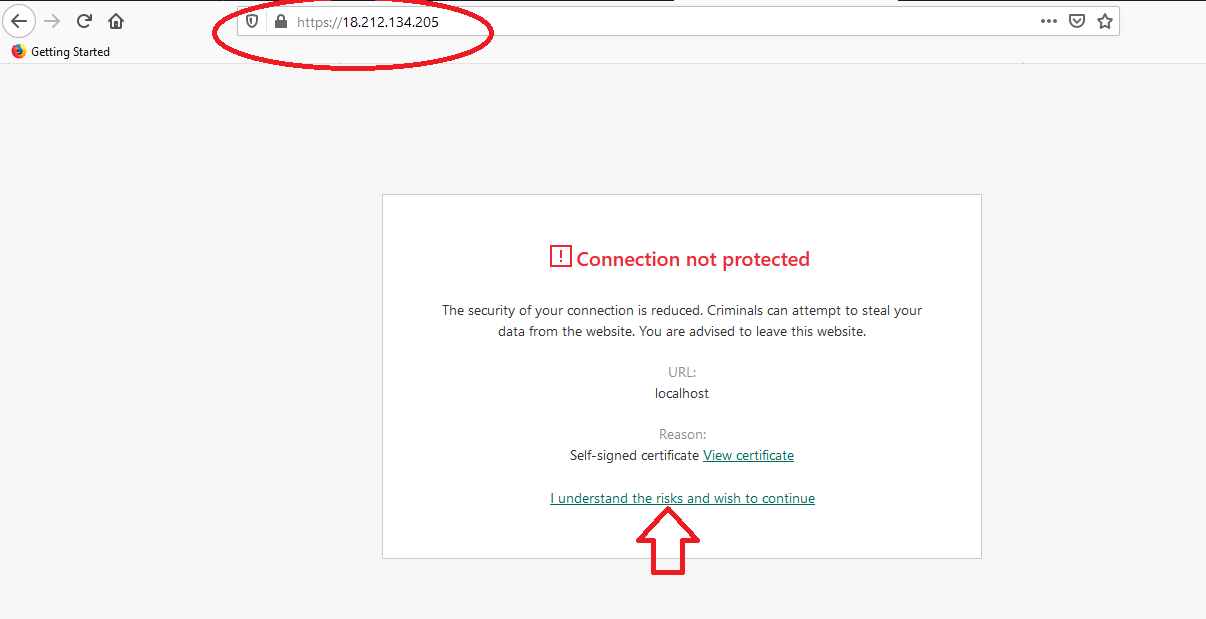
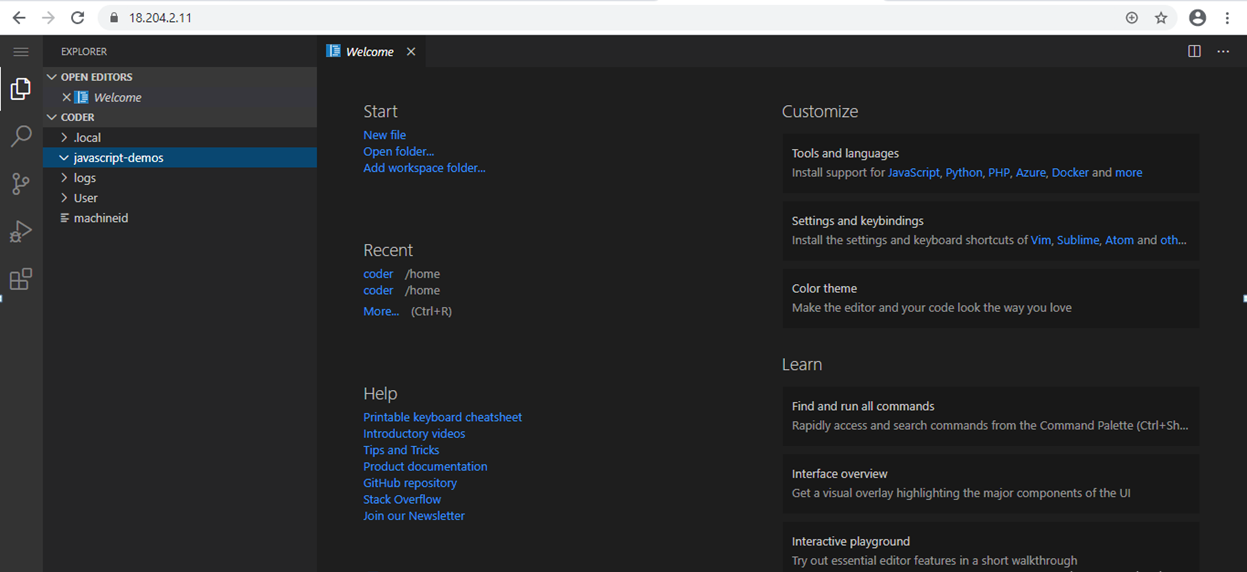
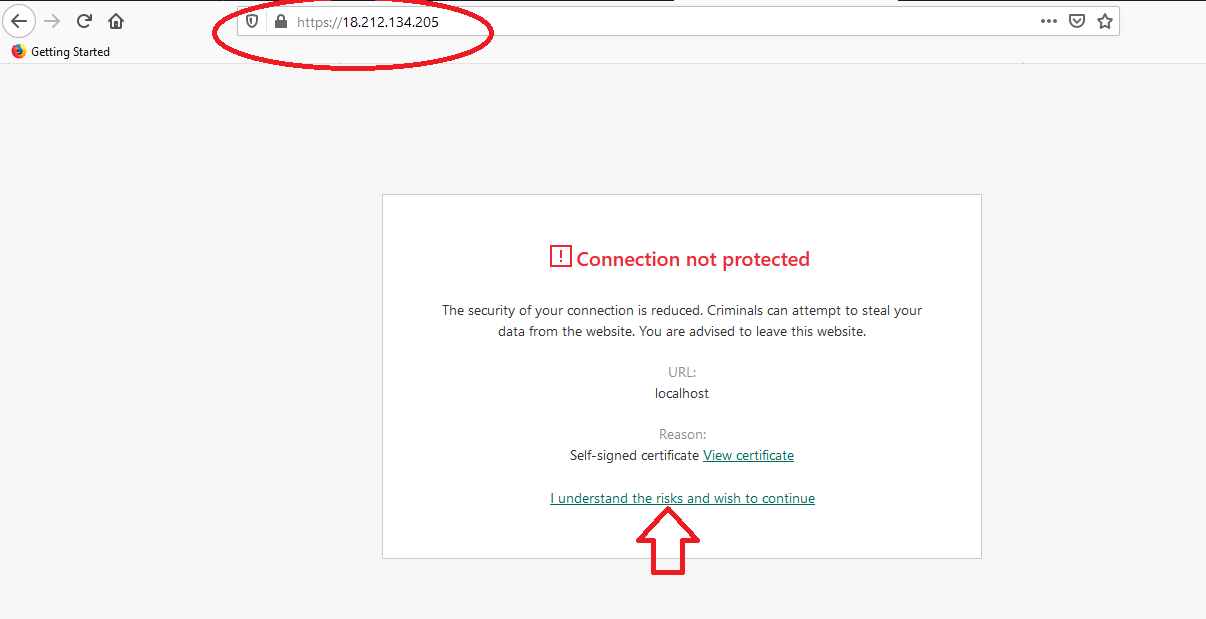
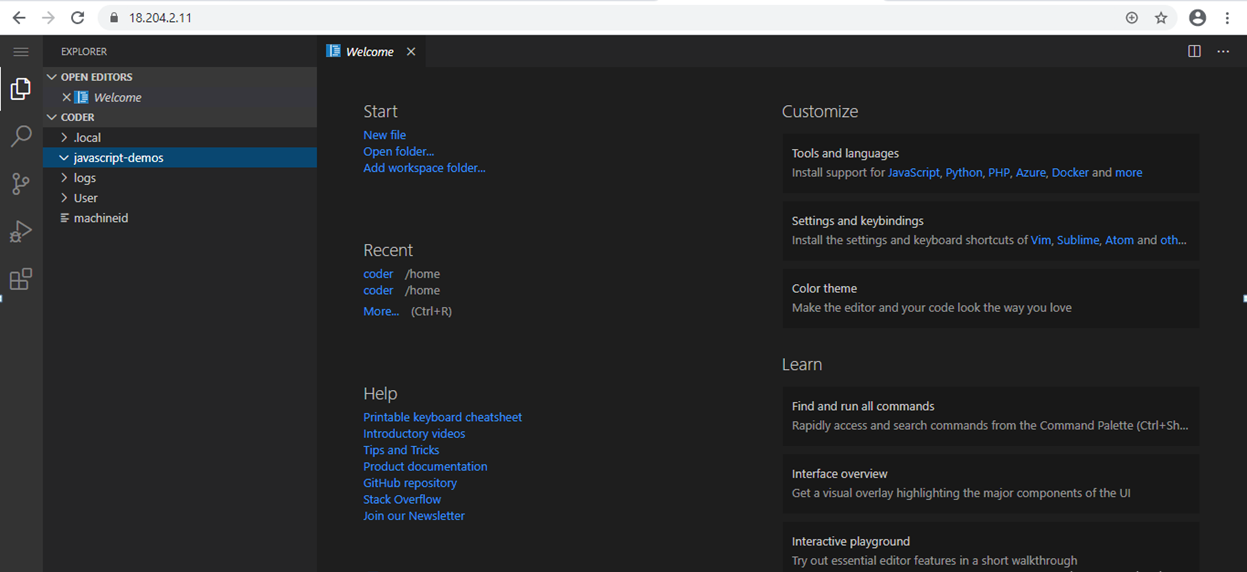
Go to https://VM_Public_IP. Make sure you type https and not http.
-
You will see certificate warning, accept the warning to proceed for login

-
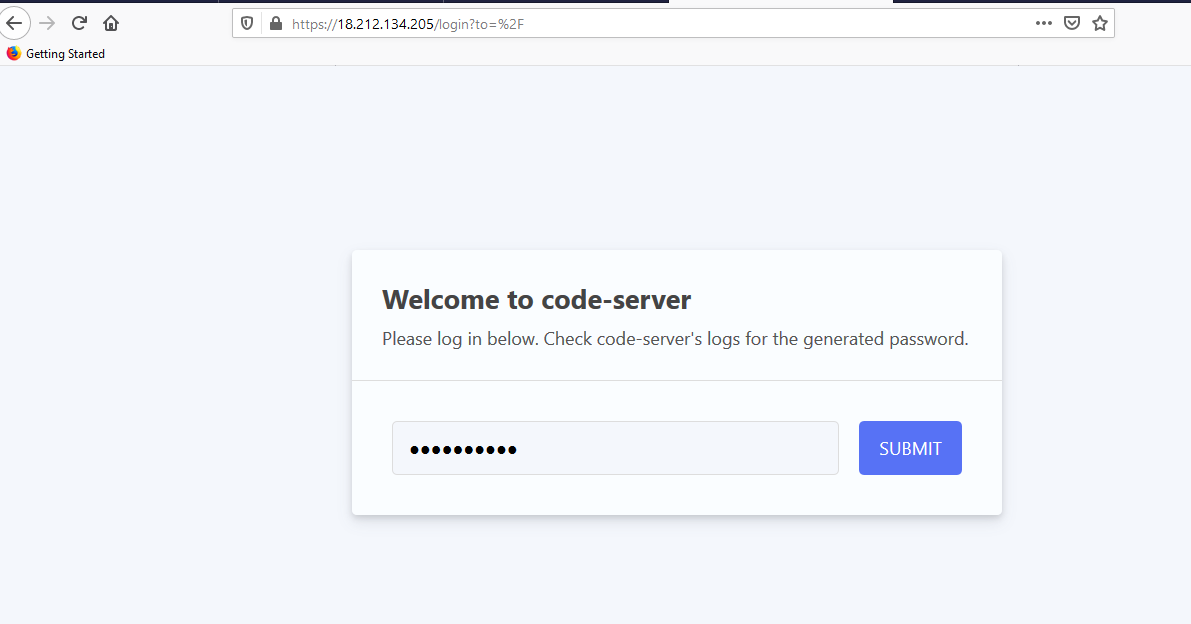
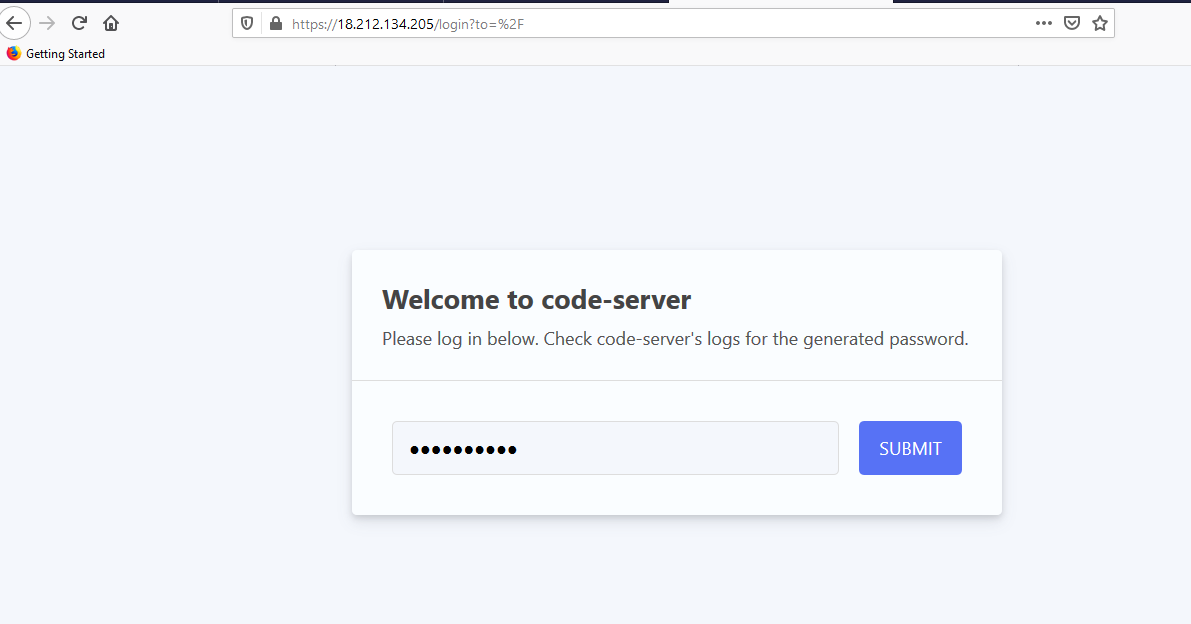
Use above auto-generated password from Step 14
Note: If you happen to see a blank screen in the browser after login or page load error, wait for 1-2 minutes and open again in new browser window to see VSCode load.















 11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter.
11. In the “Remmina Remote Desktop Client” wizard, select the RDP option from dropdown and paste the external ip and click enter. 12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK
12. This will connect you to the VM’s desktop environment. Provide “ubuntu” as the userid and the password set in above reset password step to authenticate. Click OK 13. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.
13. Now you are connected to out of box Javascript Developer Kit environment via Linux machine.